مطالب و مقالات آموزش ووکامرس
نمایش یا عدم نمایش فیلد دلخواه در صفحه تسویه حساب ووکامرس

چنان چه که قصد دارید که مشخصاتی که کاربران سایت شما در صفحه تسویه حساب وارد می کنند، کاملا شخصی سازی شده با فضای سایت شما و نیاز کاربران باشد، این محتوا حتما برای شما مفید خواهد بود. به عنوان مثال شما از مشتریان شرکتی خود، در خواست شماره تماس می کنید در صورتی که از کاربران عادی سایت،شماره تماس نمیخواهید و تنها به دریافت ایمیل آن ها اکتفا می کنید. در چنین شرایطی، درمی توانید قطعه کدی که در این مقاله در اختیار شما قرار داده ایم، را در کد نویسی سایت خود قرار دهيد. البته چنان چه می خواهید فیلد های بیشتری را شخصی سازی کنید، می توانید از افزونه، افزونه سفارشی سازی فیلدهای تسویه حساب ووکامرس کمک بگیرید.
آنچه در این مقاله می خوانید:
قطعه کد مخصوص نمایش یا عدم نمایش فیلد دلخواه در صفحه تسویه حساب ووکامرس
برای نمایش فیلم مورد نظرتان یا عدم نمایش آن در صفحه تسویه حساب ها یک قطعه آماده کرده ایم که باید آن را در قسمت توابع پوسته خود، بارگذاری کنید، در ادامه توضیحاتی را در این رابطه برای شما ارائه کرده ایم.
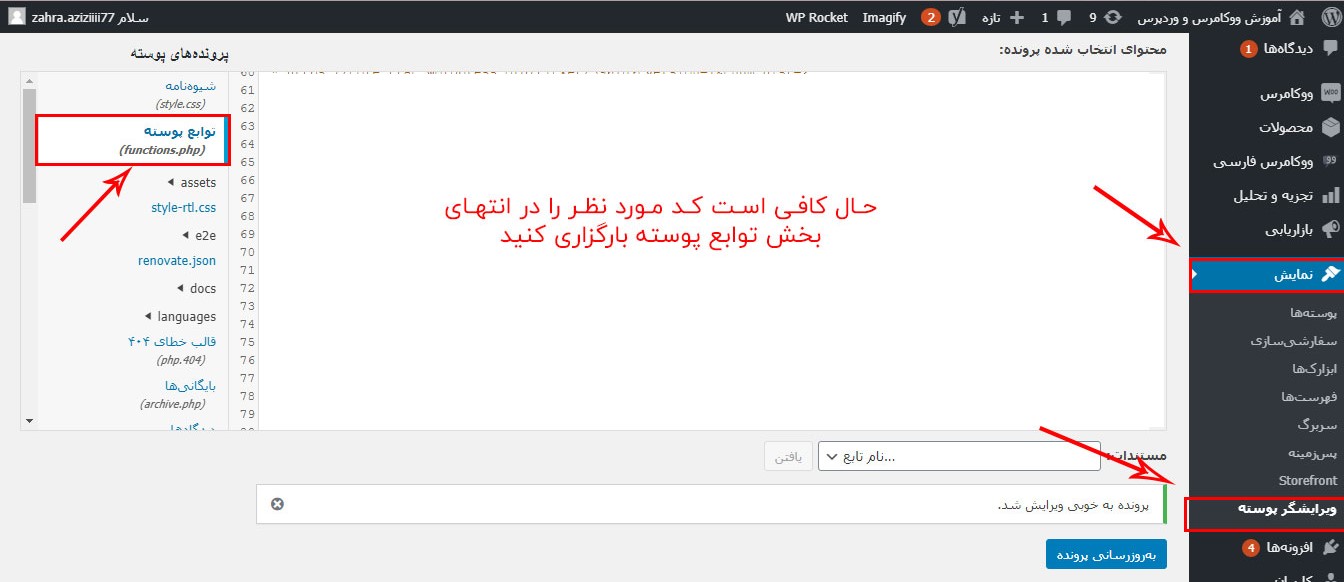
- ابتدا از سمت راست پیشخوان وردپرس خود، وارد بخش «نمایش» شده و «ویرایشگر پوسته» را انتخاب کنید.
- سپس از سمت چپ صفحه فعلی روی گزینه توابع پوسته کلیک کرده و کد مورد نظر را در انتهای لیست قرار دهید.
- کد مربوط به شخصی سازی فیلدهای تسویه حساب در ادامه قرار دارد. به وسیله این کد می توانید دو فیلد دلخواه را به هم مرتبط کنید. اما اگر قصد دارید که به طور کلی فیلدهای تسویه حساب را شخصی سازی کنید، می توانید از افزونه افزونه سفارشی سازی فیلدهای تسویه حساب ووکامرس استفاده کنید.
add_action( 'woocommerce_after_checkout_form', 'woocommerceir_conditionally_hide_show_checkout_field', 9999 );
function woocommerceir_conditionally_hide_show_checkout_field() {
wc_enqueue_js( "
jQuery('#billing_company').keyup(function() {
if (jQuery(this).val().length == 0) {
jQuery('#order_comments_field').hide();
} else {
jQuery('#order_comments_field').show();
}
}).keyup();
");
}
حالا نوبت به این رسیده است که کد زیر را شخصی سازی کنید و در بخش توابع پوسته سایت خود، قرار دهید. قبل از اینکه به سراغ کد بروید حتما به نکات زیر توجه کنید . اگر این کد را تغییر ندهید و به همین شکل آن را وارد کنید، کد عمل نمی کند و باید با توجه نکات زیر آن را کامل کنید .
- به جای عبارت billing company# باید نام فيلدی که میخواهيد فيلد بعدی به آن وابسته باشد را وارد کنید. به عنوان مثال این کد به این معناست که اگر فیلد مربوط به نام شرکت پر شد، فیلد دیگر را نشان بدهد یا خیر؟ توجه داشته باشید که شما فقط باید عبارت company را پاک کرده و به جای آن نام فیلد مورد نظر خود را جهت اعمال تغییرات قرار دهید، مثلا ‘ billing_ name #’ مربوط به فیلد نام است.
- حالا نوبت به این رسیده که فیلد وابسته به فیلد اصلی را مشخص کنید و بگویید که نمایش داده شود یا خیر، کافی است که به جای عبارت “فیلد مورد نظرتان’ نام آن را با شیوه اصولی وارد کنید، یعنی ****_billing# که باید به جای
**** نام لاتین آن را وارد کنید. - نام فیلد ها باید بین ‘ قرار بگیرد. کافی است صفحه کلید را انگلیسی کرده و کلید (‘) را بفشارید.
اول نام فیلد مورد نظرتان حتما باید با عبارت _billing# شروع شود.
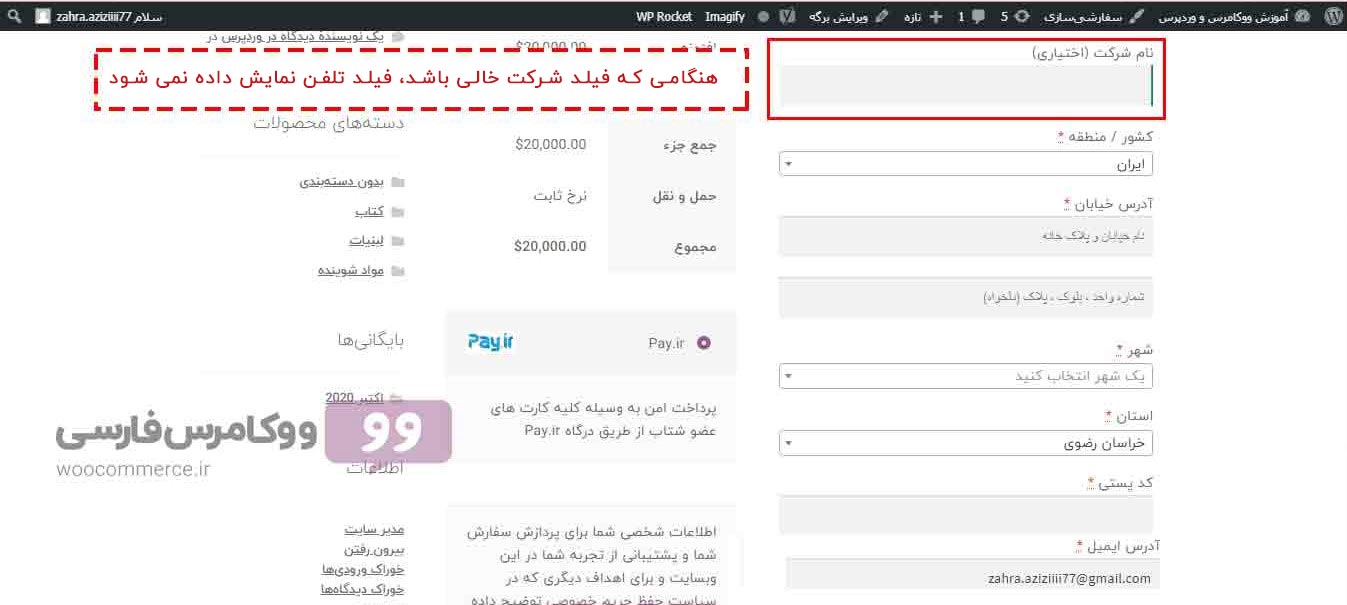
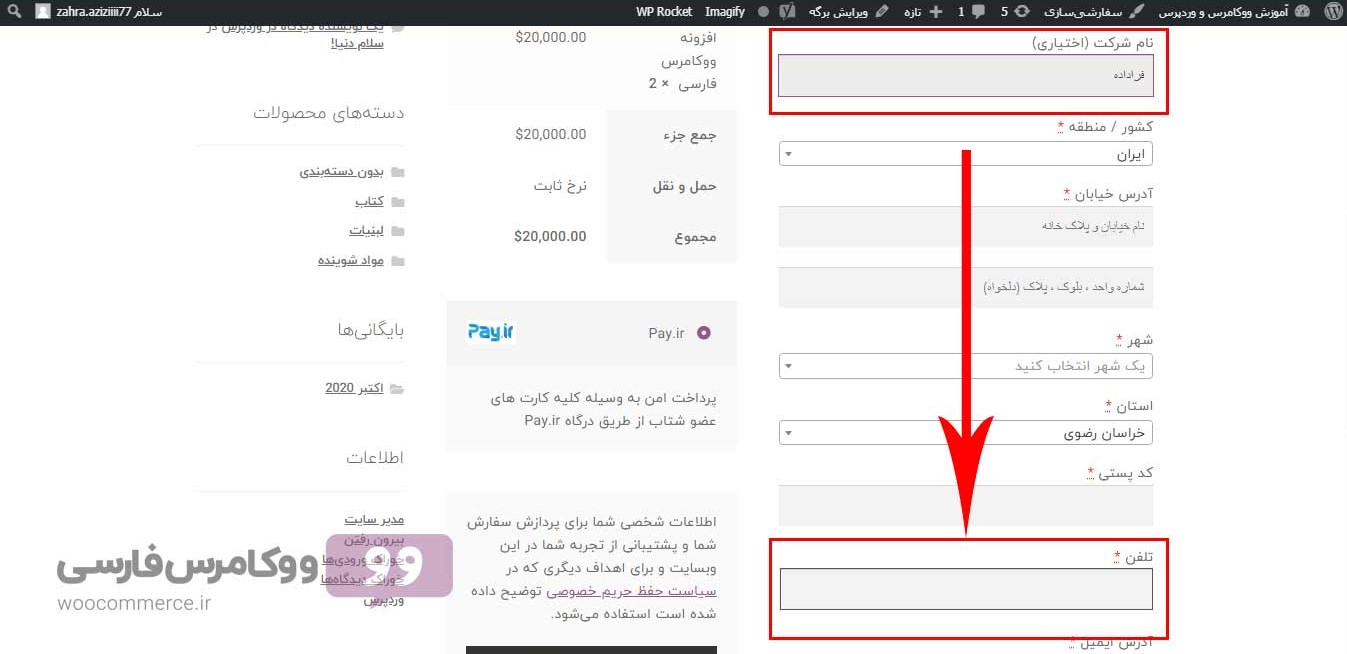
بعد از جایگذاری کد تغییرات بدین شکل خواهد بود:
امیدواریم این محتوا برای شما عزیزان کاربردی باشد. از اینکه نظرات و پیشنهادات خود را با ما در میان میگذارید، سپاسگزاریم.
برای اطلاعات بیشتر در این زمینه خواندن مقالات زیر به شما پیشنهاد می شود:
- توسعه فروشگاه اینترنتی
- 5 افزونه برای مدیریت بهتر فروشگاه اینترنتی
- افزایش فروش سایت با تکه کدهای رایگان
- گیمیفیکیشن و تاثیر آن بر افزایش فروش سایت
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان




One thought on “نمایش یا عدم نمایش فیلد دلخواه در صفحه تسویه حساب ووکامرس”
سلام وقت بخیر
چطور میتونم فیلد استان و شهر رو، با کد کنار هم به صورت دو ستونه نمایش بدم
سلام دوست عزیز لطفا با پشتیبانی در تماس باشید تا براتون انجامش بدن.
سلام وقت بخیر
من میخواستم فیلد کدپستی و ایمیل رو از حالت ستاره بودن در بیارم لطف میکنید راهنمایی بفرمایید.
با سلام میتوانید از افزونه ویرایش تسویه حساب ووکامرس استفاده کنید و یا در بخش پشتیبانی تیکت ارسال کنید تا همکاران بخش فنی شما را راهنمایی کنند