افزایش فروش و درآمد از سایت و همچنین توسعه فروشگاه اینترنتی، همه از دغدغه های صاحبان کسب و کار اینترنتی است. اگر شما هم این دغدغه را دارید، اصلا نگران نباشید زیرا در این مقاله مانند سایر مقالات حوزه توسعه فروشگاه اینترنتی، می خواهیم به شما چند تکه کد برای افزایش فروش سایت فروشگاهی ارائه دهیم. اگر این تکه کد ها را در سایت خود قرار دهید و این محتوا را با دقت مطالعه کنید، مطمئن باشید که فروش سایت شما تا حد زیادی افزایش خواهد یافت.
آنچه در این مقاله می خوانید:
افزایش فروشگاه اینترنتی به کمک تکه کد های تاثیر گذار
اگر از همراهان همیشگی ووکامرس فارسی هستید، حتما در جریان مقالات آموزش ووکامرس مربوط به توسعه فروشگاه اینترنتی هستید. در این مقالات ما به شما آموزش می دهیم که خودتان فروشگاه اینترنتی تان را توسعه دهید. برای مطالعه سایر مقالات به لینک زیر مراجعه کنید:
تکه کد1: نمایش یک جمله خاص در صفحه محصول
یک مشتری را تصور کنید که وارد یک مغازه لباس فروشی شده است و از مغازه دار تقاضا کرده است که یک پیراهن برای او بیاورد. او می تواند جنس، قیمت، اطلاعات و رنگ بندی پیراهن را متوجه شود و یک مغازه دار عادی این اطلاعات را در اختیار مشتری خود می گذارد. اما یک مغازه دار باهوش، به ابهامات ذهنی مشتری خود پاسخ می دهد که اعتماد مشتری را برای فروش جلب کند. مثلا فرض کنید مغازه دار در کنار اطلاعات اولیه، این جملات را نیز به مشتری بگوید:
- «تمام شهر را بگردی، این پیراهن با این قیمت مناسب پیدا نمیشود»
- «تمامی اجناس مغازه من اصل و اورجینال است»
- «تمامی اجناس من مورد تایید فلان اتحادیه یا فلان سازمان است»
تمام این جملات باعث جلب اعتماد مشتری می شود و شما هم خوب میدانید که اعتماد یکی از مهم ترین لازمه های فروش است. حال ما قصد داریم تا آموزشی به شما بدهیم تا این فرصت را برایتان فراهم شود که بتوانید یک جمله تاثیر گذار برای جلب اعتماد مشتری در صفحه جزئیات محصول خود قرار دهید.
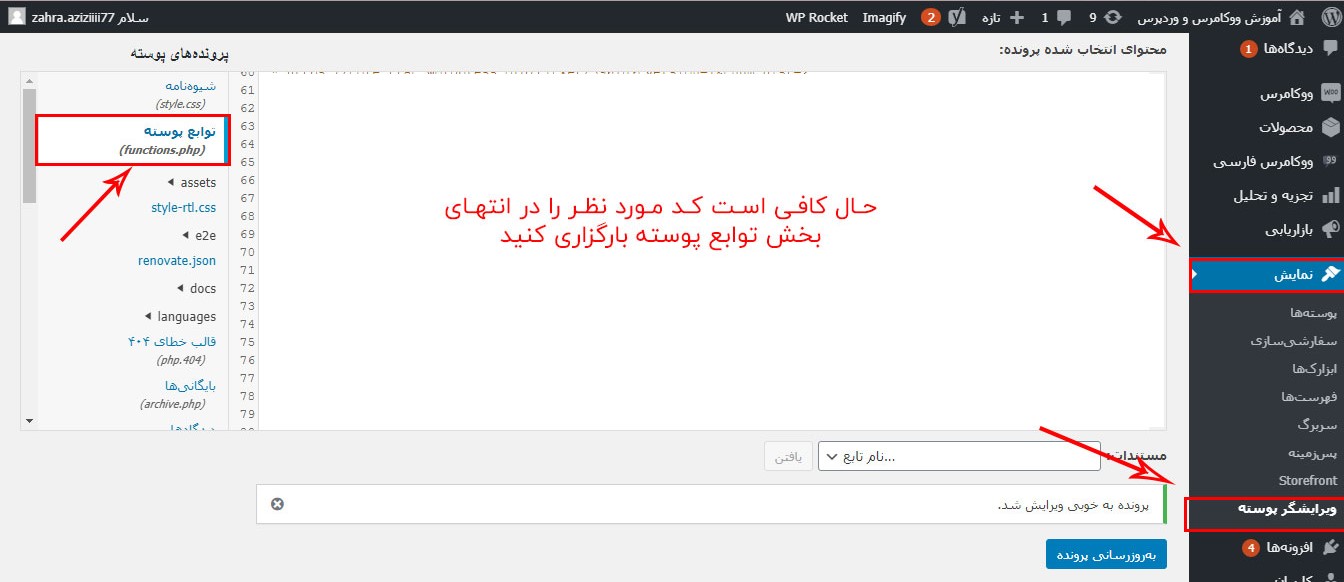
فقط کافی است که کد زیر را در ادرس زیر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_action( 'woocommerce_single_product_summary', 'woocommerceir_display_pressure_badge', 6 );
function woocommerceir_display_pressure_badge() {
echo '<div class="woocommerce-message">اینجا چیزی بنویسید</div>';
}
به جای «اینجا چیزی بنویسید» یک عبارت طلایی مخصوص کسب و کارتان را بنویسید.
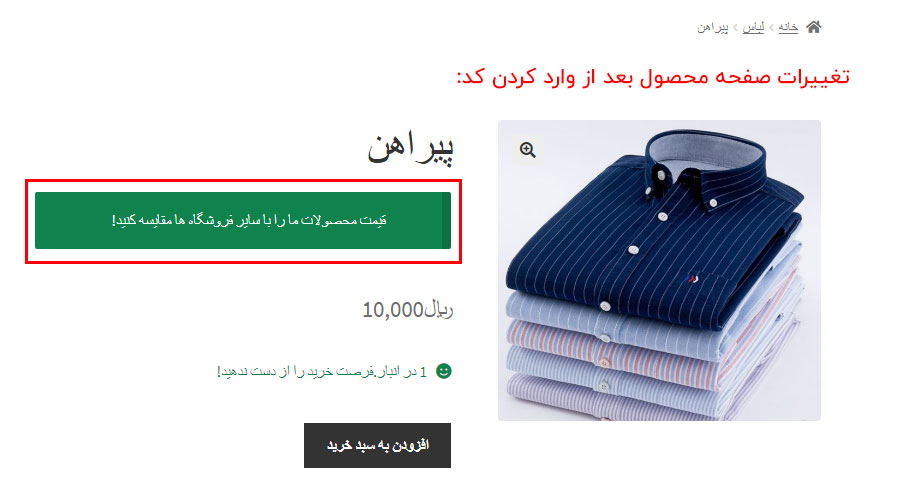
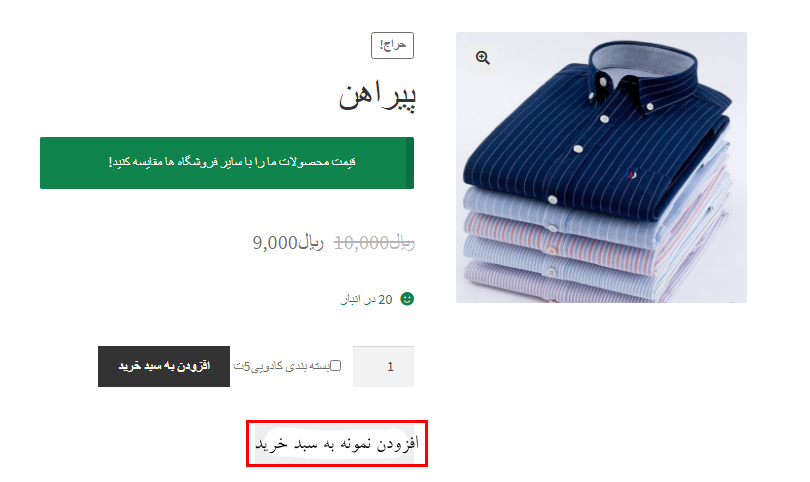
بعد از جایگذاری کد، صفحه محصول شما بدین شکل نمایش داده می شود.
تکه کد 2: پرداخت امن را برای کاربران خود فراهم کنید
همیشه کاربران از پرداخت های اینترنتی و درگاه پرداخت های نامعتبر هراس دارند و دلیل آن هم کلاهبرداریهای اینترنتی فراوان است. درگاه پرداختهای مطمئن و درگاه پرداخت های بانک ها می توانند تا حد زیادی به آن ها آرامش خاطر هدیه بدهد. اگر شما از ووکامرس فارسی درگاه پرداخت تهیه نمایید به طور پیشفرض لوگو بانک ها در انتهای صفحه پرداخت شما نمایش داده می شود و کاربر تا حد زیادی مطمئن می شود ولی اگر از درگاه پرداخت های دیگری استفاده می کنید، بهتر است به کاربر بگویید که پرداخت امنی در حال انجام است که ما در این تکه کد به شما کمک می کنیم تا در قالب یک عکس این آرامش خاطر را به کاربران خود بدهید و به آن ها بگویید که پرداخت امن است.
برای این تغییر کافی است که کد زیر را در ادرس مورد نظر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_action( 'woocommerce_review_order_after_submit', 'woocommerceir_trust_place_order' );
function woocommerceir_trust_place_order() {
echo '<img src="picture-url" style="margin: 1em auto">';
}
به جای عبارت picture-url آدرس عکس یا همان نشانی عکس را جایگذاری کنید.
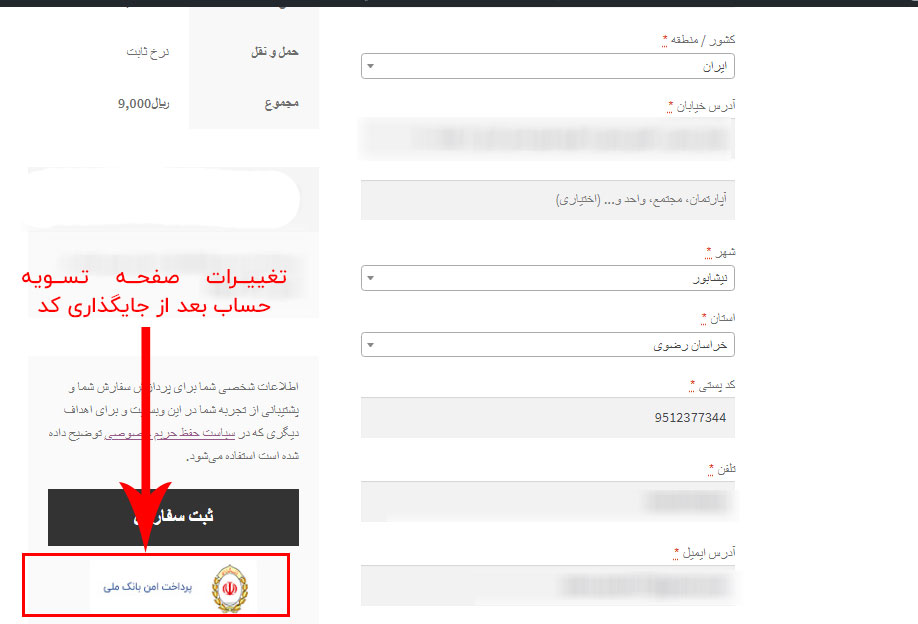
تغییرات صفحه تسویه حساب بعد از جایگذاری کد:
تکه کد 3: به کاربر اطلاع دهید که فقط یک عدد دیگر از محصول در انبار موجود است و او را به خرید تشویق کنید.
اطلاع موجودی محصول به کاربر، نمایش موجودی انبار به کاربر و از همه مهم تر اطلاع اینکه فقط یک عدد دیگر در انبار باقی است می تواند تاثیر فوق العاده ای در افزایش فروش فروشگاه اینترنتی شما داشته باشد. حتما تا کنون در فروشگاه های اینترنتی موفق، مشاهده کرده اید که به کاربران خود هشدار میدهند که این محصول اخرین موجودی انبار است و فقط یکی از آن باقی مانده است. این اطلاع رسانی ها باعث می شود که کاربر به خرید تشویق شود و محصول مورد علاقه اش را از دست ندهد. یک محتوای کاربردی دیگر در این زمینه نمایش محصولات بر اساس موجودی انبار است که می توانید آن را از طریق لینک زیر مشاهده نمایید:
نمایش موجودی محصولات در ووکامرس+ نمایش محصولات بر اساس موجودی در صفحه فروشگاه
حال ما در این تکه کد، میخواهیم این امکان را برای شما فراهم کنیم که ضمن اطلاع از موجودی انبار یک جمله نیز در کنار آن بنویسید که کاربران را به خرید تشویق کند مثلا «امکان شارژ مجدد محصولات وجود ندارد».
فقط کافی است این کد زیر را در مسیر مورد نظر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_filter( 'woocommerce_get_availability_text', 'woocommerceir_edit_left_stock', 9999, 2 );
function woocommerceir_edit_left_stock( $text, $product ) {
$stock = $product->get_stock_quantity();
if ( $product->is_in_stock() && $product->managing_stock() && $stock <= get_option( 'woocommerce_notify_low_stock_amount' ) ) $text .= 'اینجا چیزی بنویسید!';
return $text;
}
به جای عبارت اینجا چیزی بنویسید متن دلخواه را وارد کنید.
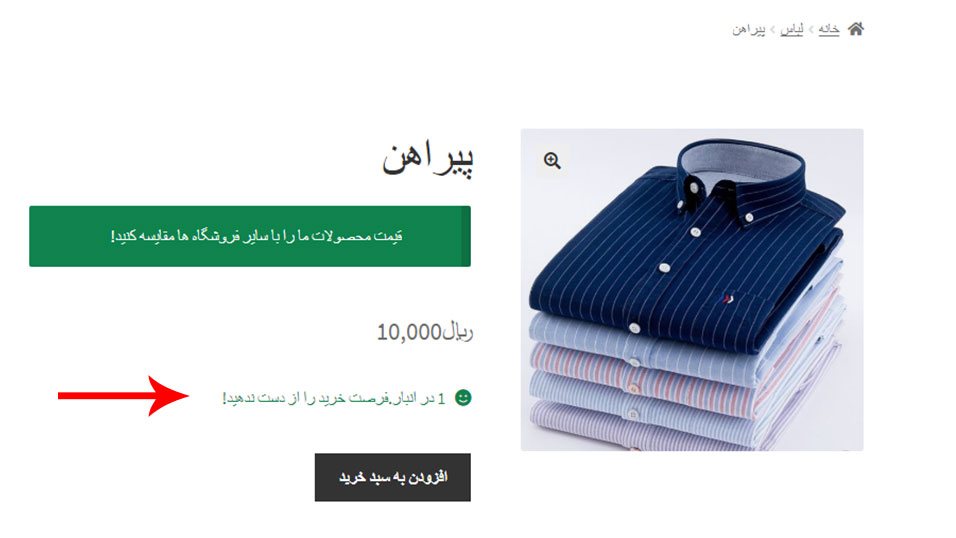
تغییرات بعد از جایگذاری کد:
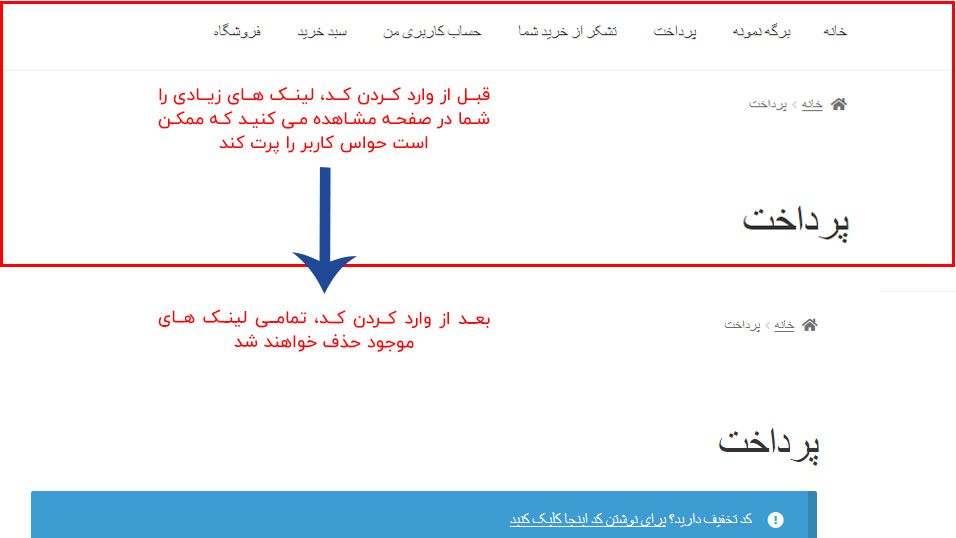
تکه کد 4: پرداخت بدون حواس پرتی – سایر لینک های صفحه را حذف نمایید!
برای اینکه حواس کاربر پرت نشود، بهتر است لینک های اضافی که در صفحه هست را حذف کنید. مثلا فرض کنید کاربر شما در صفحه پرداخت چشمشان به لینک هایی مختلف سایت شما می افتد و به آن لینکها مراجعه می کند و در نهایت حواس او پرت می شود. برای جلوگیری از این حواس پرتی می توانید به کمک تکه کد زیر لینک های اضافی را حذف نمایید.
فقط کافی است که کد زیر را در ادرس مورد نظر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_action( 'wp', 'woocommerceir_nodistraction_checkout' );
function woocommerceir_nodistraction_checkout() {
if ( ! is_checkout() ) return;
remove_action( 'storefront_header', 'storefront_social_icons', 10 );
remove_action( 'storefront_header', 'storefront_secondary_navigation', 30 );
remove_action( 'storefront_header', 'storefront_product_search', 40 );
remove_action( 'storefront_header', 'storefront_primary_navigation', 50 );
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
بعد از جایگذاری کد تغییرات بدین شکل خواهد بود:
تکه کد 5: بگذارید قبل از خرید محصولاتتان را امتحان کنند!
امتحان یک محصول قبل از خرید می تواند فروش شما را افزایش دهد و در کنار این موضوع، تعداد کاربران ناراضی شما کاهش می دهد و باعث کاربر پسند شدن هر چه بیشتر فروشگاه اینترنتی شما می شود. حتما تا کنون تسترهای لوازم آرایشی یا نسخه های دمو نرم افزار ها را را مشاهده کرده اید.
اگر محصولات دانلودی یا اشتراکی دارید، بگذارید کاربرانتان قبل از خرید محصول، نسخه دمو آن را امتحان کنند. یک راه حل ساده برای این موضوع این است که لینک صفحه ای که دموهای خود را در آن قرار داده اید، را در صفحه جزئیات محصول قرار دهید. برای این کار کافی است فقط کد زیر را در مسیر زیر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_action( 'woocommerce_single_product_summary', 'woocommerceir_add_free_sample_add_cart', 35 );
function woocommerceir_add_free_sample_add_cart() {
echo '<p><a href="/?add-to-cart=953" class="button">افزودن نمونه به سبد خرید</a></p>';
}
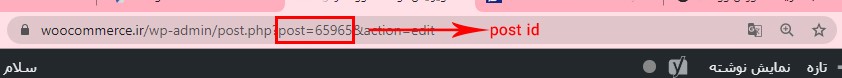
در کد فوق فقط کافی است که به جای 953 پست ای دی را قرار دهید. نحوه یافتن پست ایدی مطابق تصویر زیر است:
- کافی است وارد بخش ویرایش محصول مورد نظرتان بروید.
- از ادرس صفحه پست ای دی را پیدا کنید.
بعد از جایگذاری کد تغییرات بدین شکل خواهد بود:
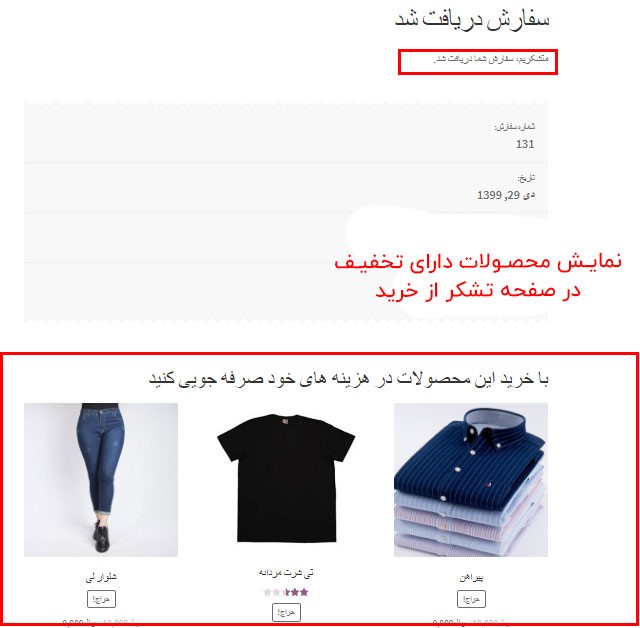
تکه کد 6: در صفحه تشکر از خرید محصولات داری تخفیف فروشگاه خود را پیشنهاد دهید
طبق آمار اکثر کاربران ترجیح میدهند همه خرید های خود را از یک فروشگاه انجام دهند. این موضوع می تواند به شما کمک کند تا بتوانید محصولات بیشتری بفروشید. صفحه تشکر از خرید از صفحاتی است که کاربران بعد از پرداخت مستقیما به آن منتقل می شوند و برایشان اهمیت دارد در محتواهای قبلی سفارشی سازی صفحه تشکر از خرید ووکامرس را به شما اموزش داده ایم و در این قسمت میخواهیم به شما آموزش دهیم که چطور چند محصولی که در حراج هستند را در صفحه تشکر از خرید به کاربر نمایش دهیم تا برای خرید مجدد اقدام کنند.
برای این کار کافی است کد را در مسیر زیر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_action( 'woocommerce_thankyou', 'woocommerceir_thankyou_upsell', 5 );
function woocommerceir_thankyou_upsell() {
echo '<h2>در اینجا چیزی بنویسید</h2>';
echo do_shortcode( '[ products limit="3" columns="3" orderby="popularity" on_sale="true" ]' );
- به جای عبارت «در اینجا چیزی بنویسید» یک عبارت جذاب دلخواه بنویسید.
- توجه داشته باشید فقط محصولات تخفیف دار مرتبط در این صفحه نمایش داده می شود.
- فقط 3 محصول در صفحه تشکر از خرید نمایش داده می شود.
بعد از جایگذاری کد تغییرات بدین شکل خواهد بود:
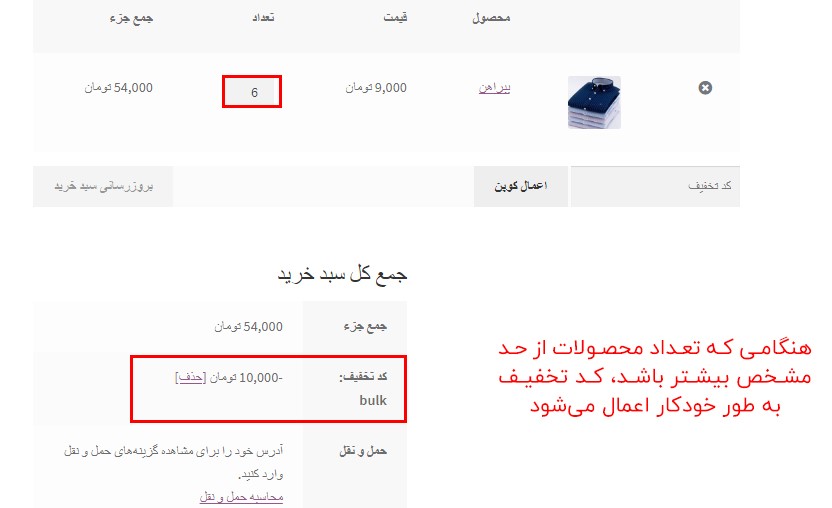
تکه کد 7: اعمال خودکار تخفیف برای خرید عمده
حتما این سوال برای شما پیش آمده است که چطور می توانید بدون نصب افزونه ای جدید، محصولات خود را به صورت عمده به همکاران یا مشتریان پر مصرف خود بفروشید و به آن ها تخفیفات ویژه ارائه دهید. این تکه کد این امکان را برای شما فراهم میکند که بتواند برای خرید عمده تخفیف خاصی در نظر بگیرید. فقط یک شرکت طراحی سایت حرفه ای این امکانات را روی فروشگاه های اینترنتی مشتریان خود می گذارد ولی شما می توانید با محتواهای رایگان سایت ووکامرس فارسی این امکانات را به سایت خود بیافزایید.
برای این کار کافی است کد را در مسیر مشخص شده، قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
- توجه قبل از اعمال این کد باید کد تخفیف «bulk» را تعریف کنید.
- این کد تخفیف هنگامی که تعداد سفارش از یک محصول از 5 تا بیشتر باشد اعمال می شود.
- این کد تخفیف به طور خودکار اعمال می شود.
add_action( 'woocommerce_before_cart', 'woocommerceir_apply_bulk_coupon' );
function woocommerceir_apply_bulk_coupon() {
$coupon_code = 'bulk';
if ( WC()->cart->get_cart_contents_count() > 5 ) {
if ( ! WC()->cart->has_discount( $coupon_code ) ) WC()->cart->add_discount( $coupon_code );
} else {
if ( WC()->cart->has_discount( $coupon_code ) ) WC()->cart->remove_coupon( $coupon_code );
}
}
تغییرات فروشگاه:
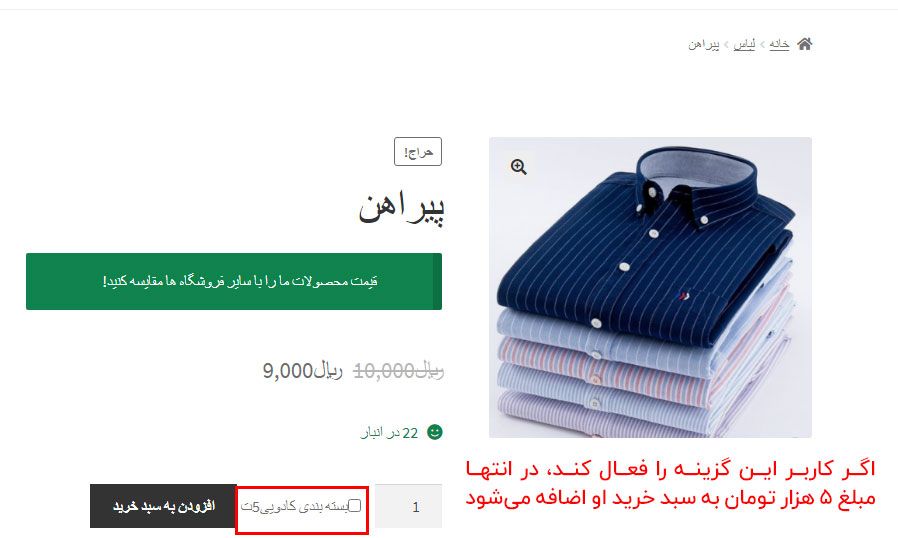
تکه کد 8: یک امکان خاص را برای محصولاتان فراهم کنید- فعال کردن بسته بندی هدیه برای محصول
فرض کنید کاربر شما برنامه ای دارد تا دوست خود را برای تولدش سورپرایز کند به همین علت قصد دارد یک هدیه خاص با یک بسته بندی خاص به او بدهد. شما می توانید این امکان را برای او فراهم کرده و هدیه او را بسته بندی کنید و مبلغی را در انتها به سبد خریدشان بیافزایید. با این کار هم به امکانات فروشگاه اینترنتی شما می افزاید، هم کاربران شما احساس رضایت بیشتری نسبت به فروشگاه شما خواهند داشت. البته می توانید از این امکان، برای سایر کارها نیز استفاده کنید که این کاملا به خلاقیت و سلیقه شما بستگی دارد.
برای این کار کافی است کد را در مسیر موردنظر قرار دهید: «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_action( 'woocommerce_before_add_to_cart_quantity', 'woocommerceir_gift_wrap', 35 );
function woocommerceir_gift_wrap() {
?>
<label><input type="checkbox" name="gift-wrap" value="Yes">$2 Gift Wrap?</label>
<?php
}
add_filter( 'woocommerce_add_cart_item_data', 'woocommerceir_store_gift', 10, 2 );
function bbloomer_store_gift( $cart_item, $product_id ) {
if( isset( $_POST['gift-wrap'] ) ) $cart_item['gift-wrap'] = $_POST['gift-wrap'];
return $cart_item;
}
add_action( 'woocommerce_cart_calculate_fees', 'woocommerceir_add_checkout_fee' );
function woocommerceir_add_checkout_fee() {
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
if ( isset( $cart_item['gift-wrap'] ) ) {
$itsagift = true;
break;
}
}
if ( $itsagift == true ) WC()->cart->add_fee( 'Gift Wrap', 2 );
}
تغییرات:
تکه کد 9: یکی بخر دوتا ببر یا بوگو bogo
تخفیف های یکی بخر دوتا ببر در سراسر دنیا معروف هستند و طرفداران زیادی هم دارند. برای افزایش فروش اینترنتی این تخفیف ها می تواند تاثیر زیادی داشته باشد. پس حتما در استراتژی فروش خود از این تخفیف ها کمک بگیرید. می توانید از تکه کد زیر نیزکمک بگیرید.البته این تکه کد فقط در برخی از قالب ها کار می کند و فقط برای یک محصول است. برای تخفیف های بوگو بهتر است از افزونه استفاده کنید تا اشتباهی در ثبت سفارش صورت نگیرد. اما می توانید از تکه کد هم کمک بگیرید.
پیشنهاد ما به شما: افزونه یکی بخر دو تا ببر
کد را در مسیر زیر قرار دهید: «پیشخوان ودپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
add_filter( 'woocommerce_add_to_cart_validation', 'woocommerceir_bogo', 10, 3 );
function woocommerceir_bogo( $passed, $product_id, $quantity ) {
$sku_with_gift = 'sku0001';
$sku_free_gift = 'sku0002';
$product = wc_get_product( $product_id );
$sku_this = $product->get_sku();
if ( $sku_this == $skuswithgift ) {
WC()->cart->add_to_cart( wc_get_product_id_by_sku( $sku_free_gift ) );
}
return $passed;
}
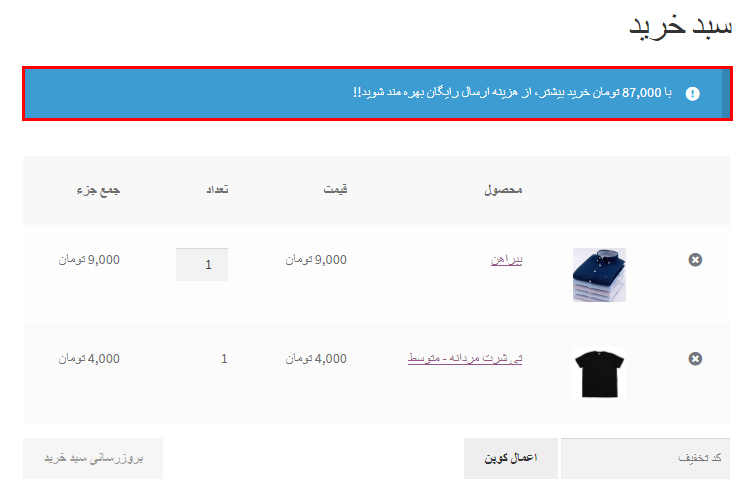
تکه کد 10: امکان حمل و نقل رایگان را به کاربر یادآوری کنید تا برای خرید بیشتر تشویق شود
اگر شما نیز همچون برخی از فروشگاه ها برای خرید های ویژه (مثلا خرید دویست هزار تومان به بالا) هزینه ارسال را رایگان در نظر گرفته اید، بهتر است به کاربرتان این موضوع را یادآوری کنید. اکثر کاربران ترجیح می دهند هزینه پست را پرداخت نکنند به همین علت تصمیم می گیرند تا حد مشخص شده برای ارسال رایگان خرید کنند. این اطلاع دادن به کاربر می تواند او را از وجود چنین امکاناتی در فروشگاهتان با خبر کند و هم برای خرید بیشتر اورا تشویق کند.
برای اینکار کافی است کد را در مسیر زیر قرار دهید: «پیشخوان ودپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
- به جای $threshold = 80 شما باید همان آستانه حمل و نقل خودتان را یاد داشت کنید به عنوان مثال اگر استانه حمل نقل شما 100 هزار تومان است باید بدین شکل کد را تغییر دهید: threshold = 100000
- به جای عبارت های در اینجا چیزی بنویسید نیز جمله ی مورد نظر خود را وارد کنید.
add_action( 'woocommerce_before_cart', 'woocommerceir_free_shipping_cart_notice' );
function woocommerceir_free_shipping_cart_notice() {
$threshold = 80;
$current = WC()->cart->get_subtotal();
if ( $current < $threshold ) {
wc_print_notice( 'در اینجا چیزی بنویسید ' . wc_price( $threshold - $current ) . 'در اینجا نیز چیزی بنویسید', 'notice' );
}
}
تغییرات حاصل از اعمال کد:
از کاربران بخواهید محصولات شما را بفروشند
آیا تا کنون به این موضوع فکر کرده اید که از کاربرانتان بخواهید که محصولات شما را بفروشند؟ این کار به افزایش فروش شما کمک شایانی خواهد کرد.
کاربران شما میتوانند محصولات شما را بفروشند و در ازای آن پورسانت دریافت کنند. مدیریت فروش کاربرانتان را با افزونه زیر انجام دهید:
چطور از تکه کد ها استفاده کنیم؟
برای استفاده از تکه کد ها فقط کافی است آن ها را در مسیر «پیشخوان ودپرس> نمایش> ویرایشگر پوسته> توابع پوسته» جایگذاری کنید. به تصویر زیر دقت کنید:

افزایش فروش فروشگاه اینترنتی
تمام این کدهایی که در این محتوا برای شما گردآوری شده است، به نحوی می تواند در افزایش فروش شما و افزایش رضایت کاربرانتان موثر باشد. از این کدها در سایت خود استفاده کنید و منتظر آموزش های بعدی ما باشید. همچنین می توانید از سایر مقالات ما در حوزه توسعه فروشگاه اینترنتی کمک بگیرید.
مقالات آموزشی رایگان توسعه فروشگاه اینترنتی
ما را در شبکه های اجتماعی چون اینستاگرام ووکامرس فارسی و تلگرام ووکامرس فارسی دنبال کنید تا آموزش های بعدی را از دست ندهید. از اینکه دیدگاه های خود را با ما درمیان میگذارید سپاس گزاریم.












12 دیدگاه در “10 تکه کد آسان برای افزایش فروش چشمگیر فروشگاه اینترنتی”
مرسی از بابت این کدهای مفید
دقیقا کجای توابع پوسته و در کدام تابع باید قرار بدیم و کجای تابع باید قرار بدیم. لطفا این موارد رو هم بفرمایید
سلام ممنون از محبت شما
پاسخ به مشکل شما در انتهای مطلب توضیح داده شده است. لطفا یک بار دیگر با دقت مطالعه نمایید.
مطلب بسیار کاربردی بود ممنون
ممنون از محبت شما دوست عزیز
ممنونم از بابت این کدهای بسیار کاربردی
در جایی که گفتید کد رو قرار دادم اما متاسفانه هیچ کدوم از این کدها در قالب من اعمال نشده و نشان داده نمیشه
سلام دوست عزیز
ممنون از محبت شما
تمامی کدها در مرحله اول تست می شوند و سپس روی سایت اپلود می شوند. لطفا بار دیگر با دقت مراحل جایگذاری کد ها را مطالعه نمایید و دوباره امتحان کنید.
سلام.
ممنون از پست بسیار عالی.
چه جوری میشه این تکه کد ها رو محدود به دسته بندی خاصی کرد؟
مثلا تکه کد شماره یک که مربوط به جمله در صفحه محصول هست رو در یک دسته بندی خاص نمایش بده؟
سلام دوست عزیز ممنون از محبت شما
کدها باید دوباره سفارشی سازی و بررسی بشه، حتما در محتواهای آینده به آن خواهیم پرداخت.
اگر نیاز ضروری به این کد دارید حتما از طریق پشتیبانی اقدام کنید:
https://support.woocommerce.ir/clientarea.php
عالی بود خیلی ممنون
سایت های دیگه فقط افزونه معرفی می کنن که کلی توی سرعت سایت تاثیر منفی می ذاره
اما این کدهای کاربردی واقعا کار راه اندازه، من 3 تا از کدهارو توی فروشگام استفاده کردم.
بازم ممنون
سلام دوست عزیز
ممنون از محبت شما
اگر کد دیگه ای مد نظرتون بود حتما توی کامنت ها برامون بنویسید تا توی محتواهای بعدی در نظر بگیریمش:)
سلام و درود بیکران.ممنون از ووکامرس فارسی بابت کدهای مفیدتون.ممنون میشم اگر لطف کنید و کد زیر رو هم قرار بدید:
*به انتهای لیست رفتن محصولی که ناموجود هست(مثل دیجیکالا که تو صفحاتshop خودش،وقتی محصولی رو سرچ میکنیم،اگر ناموجود باشه،اتومات اون رو به آخر لیست میبره).
این افزونه معرفی شده
مرتب سازی محصولات ووکامرس