مطالب و مقالات آموزش ووکامرس
نمایش موجودی محصولات متغیر در صفحه فروشگاه ووکامرس

یکی از موارد دیگری که می تواند در توسعه فروشگاه اینترنتی به شما کمک کند و تاثیر زیادی در کاربر پسند بودن سایت شما بگذارد، نمایش موجودی محصولات متغیر در صفحه فروشگاه می باشد. در محتواهای قبلی نیز نحوه افزودن موجودی محصولات ساده به صفحه فروشگاه را به شما آموزش داده ایم. اگر به دنبال محتوای رایگان برای توسعه فروشگاه اینترنتی خود هستید، خواندن این مقاله خالی از لطف نیست.
مطالعه بیشتر: توسعه فروشگاه اینترنتی
آنچه در این مقاله می خوانید:
نمایش موجودی محصولات متغیر در صفحه فروشگاه ووکامرس
محصولات متغییر در ووکامرس، محصولاتی هستند که چند سایز یا چند رنگ دارند و کاربر می تواند بر اساس نیاز خود یکی از آن ها را انتخاب کند. استفاده درست از محصولات متغیر می تواند به مدیریت بهتر و راحت تر فروشگاه اینترنتی شما کمک کند.
بهتر است این مقالات را بخوانید:
- ایجاد محصولات متغیر در ووکامرس و مدیریت آن ها
-
نمایش موجودی محصولات در ووکامرس+ نمایش محصولات بر اساس موجودی در صفحه فروشگاه
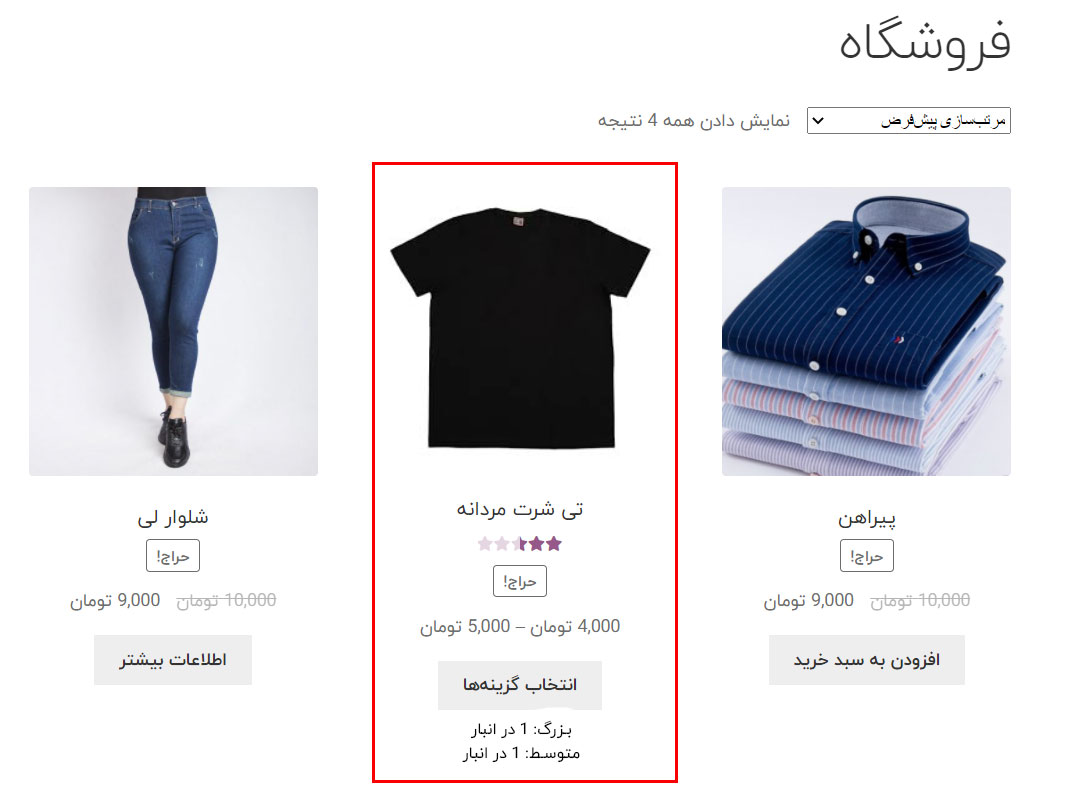
به طور پیشفرض، در صفحه فروشگاه ووکامرس موجودی محصولات نمایش داده نمی شود اما به کمک این تکه کد می توانید موجودی محصولات متغیر را در صفحه فروشگاه به نمایش بگذارید:
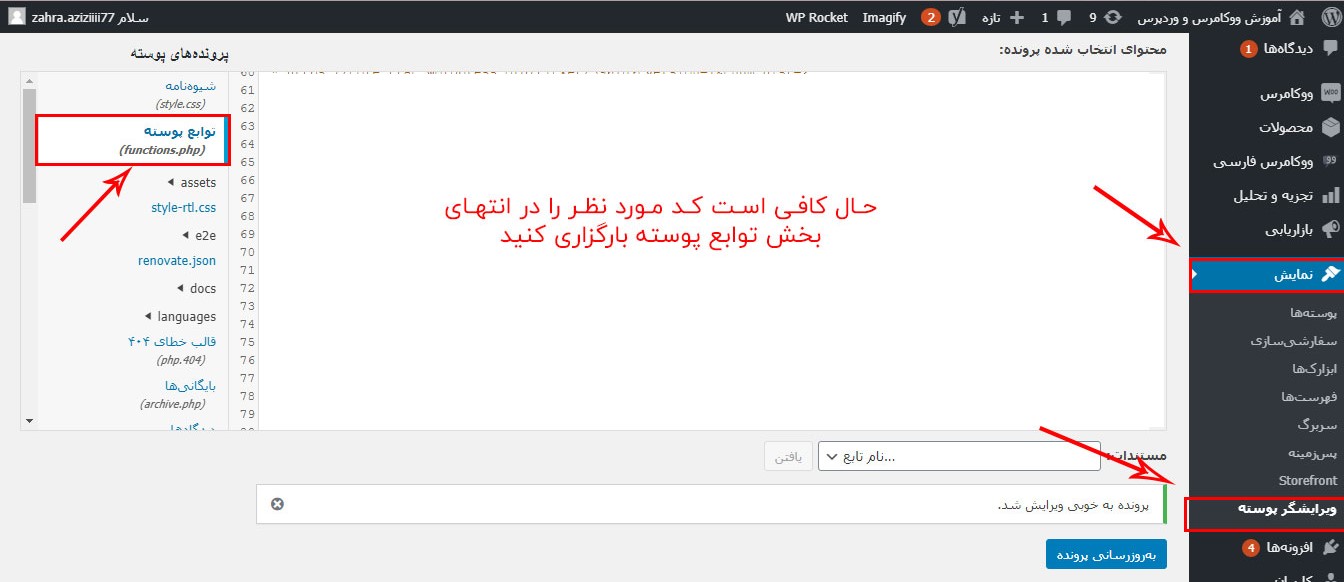
برای استفاده از این قابلیت مراحل زیر را به ترتیب انجام دهید:
- وارد پنل وردپرس خود شوید.
- از سمت راست گزینه نمایش را انتخاب کنید.
- وارد بخش ویرایشگر پوسته شوید و به بخش توابع پوسته بروید.
- تکه کد را در انتهای بخش توابع پوسته جایگذاری کنید.
تکه کد برای نمایش موجودی محصولات متغیر در صفحه فروشگاه:
add_action( 'woocommerce_after_shop_loop_item', 'woocommerceir_echo_stock_variations_loop' );
function woocommerceir_echo_stock_variations_loop(){
global $product;
if ( $product->get_type() == 'variable' ) {
foreach ( $product->get_available_variations() as $key ) {
$attr_string = array();
foreach ( $key['attributes'] as $attr_name => $attr_value ) {
$attr_string[] = $attr_value;
}
if ( $key['max_qty'] > 0 ) {
echo '<br/>' . implode( ', ', $attr_string ) . ': ' . $key['max_qty'] . ' in stock';
} else {
echo '<br/>' . implode(', ', $attr_string ) . ': out of stock';
}
}
}
}
اگر برای نمایش موجودی محصولات متغیر به مشکل برخوردید، بدون داشتن اطلاعات کافی برای رفع آن اقدام نکنید. پشتیبانان تیم ووکامرس فارسی درجهت رفع و بررسی مشکلات تخصصی شما، آماده خدمت رسانی می باشد. راه حل مشکلات وب سایت شما در دست متخصصین ماست!
مطالب مربوط با توسعه فروشگاه اینترنتی را با دوستان خود به اشتراک بگذارید.
آخرین محصولات ووکامرس
-
 افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
-
 قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
-
 قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان
قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان



One thought on “نمایش موجودی محصولات متغیر در صفحه فروشگاه ووکامرس”
سلام
دستتون درد نکنه بایت این تکه کد ها
آدم میمونه تو کدوم پست ازتون تشکر کنه
یه سوال هم داشتم
تو همین تکه کد بالا چجوری میشه به شورت کد تبدیلش کرد؟
چون میخوام تو المنتور استفاده کنم.
تلاش میکنیم در آموزشی جداگانه این رو بهتون یاد بدیم.
با سلام کد ها اضافه شد
اما تغییری نکرد
سلام دوست عزیز احتمالا کدها با قالب شما سازگار نیست یا مراحل را به درستی انجام نداده اید مجددا امتحان نمایید. در صورت تمایل مشکل خود را با بخش پشتیبانی ووکامرس فارسی در میان بگذارید.
سلام
راهی هست که تو ادمین جمع تعداد موجودی محصولات متغیر نشون داده بشه؟
مثلا میخوام ببینم کدوم محصول متغیر کلا یکی دوتا ازش مونده که حراج بزنم
با تشکر