مطالب و مقالات آموزش ووکامرس
نمایش فیلد دلخواه در بخش ویرایش سریع محصولات

بخش ویرایش سریع محصولات یکی از پرکاربردترین بخش های ووکامرس هست. ممکن است شما بخواهید یک فیلد خاص را به بخش ویرایش سریع انتقال دهید. در این مقاله به شما اموزش خواهیم داد که به راحتی بتوانید به کمک یک تکه این کار را انجام دهید. این محتوا یکی از دها محتوای آموزشی توسعه سایت فروشگاهی می باشد که میتوانید سایر مقالات را در وبلاگ ووکامرس فارسی مشاهده کنید.

آنچه در این مقاله می خوانید:
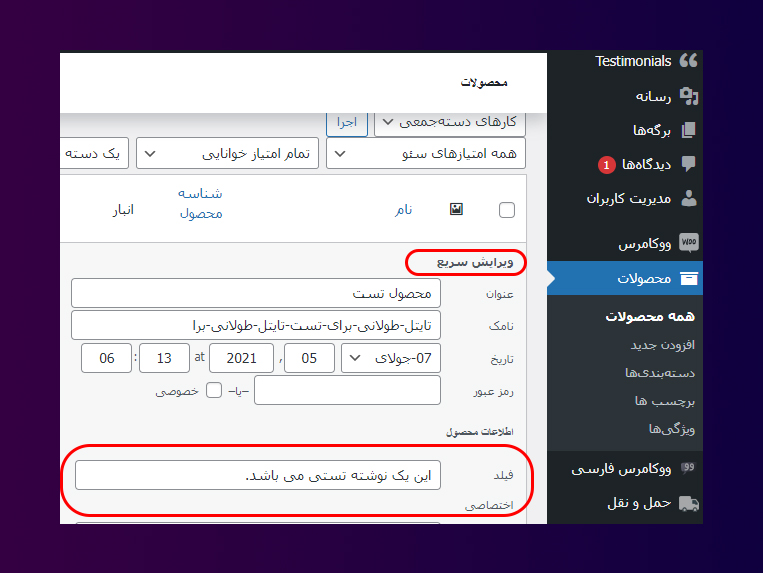
نمایش فیلد دلخواه در بخش ویرایش سریع محصولات
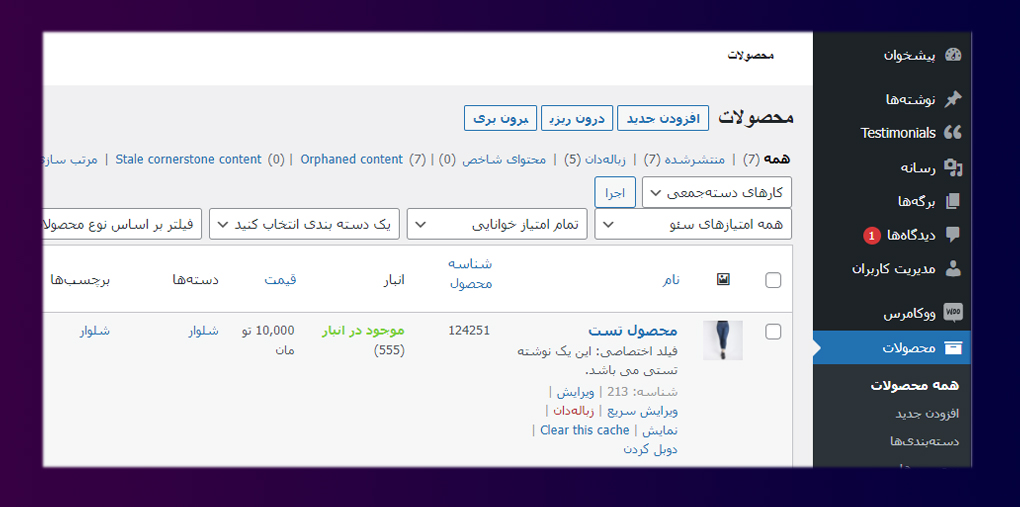
به طور پیشفرض فیلدهای مشخصی در پنل مدیریت سایت شما برای بخش ویرایش سریع محصولات وجود دارد. حال ممکن است شما با نصب یک افزونه نیاز به این داشته باشید که فیلد جدیدی را در این بخش نمایش دهید ما می خواهیم این امکان را برای شما فراهم کنیم تا این مسئله قابل انجام باشد البته فقط با کمک یک تکه کد!

درستی این تکه کد در قالب وودمارت ووکامرس چک شده است اگر این تکه کد با قالب شما سازگار نبود با همکاران بنده در تماس باشید.
این تکه کد به طور پیشفرض اطلاعاتی قرار دارد که شما باید با بررسی کدهای افزونه مورد نظر یا بررسی نام فیلدی که برای نمایش در بخش ویرایش سریع مد نظرتان است، کدهای آن را تغییر دهید و به جای عبارت “_custom_field” نام فیلد مورد نظرتان را جایگذاری کنید.
برای استفاده از تکه کد مقاله زیر را مطالعه کنید.
افزودن کد به قالب سایت
تکه کد به شرح زیر می باشد:
add_action( 'woocommerce_product_quick_edit_start', 'woocommerceir_show_custom_field_quick_edit' );
function woocommerceir_show_custom_field_quick_edit() {
global $post;
?>
<label>
<span class="title">فیلد اختصاصی</span>
<span class="input-text-wrap">
<input type="text" name="_custom_field" class="text" value="">
</span>
</label>
<br class="clear" />
<?php
}
add_action( 'manage_product_posts_custom_column', 'woocommerceir_show_custom_field_quick_edit_data', 9999, 2 );
function woocommerceir_show_custom_field_quick_edit_data( $column, $post_id ){
if ( 'name' !== $column ) return;
echo '<div>فیلد اختصاصی: <span id="cf_' . $post_id . '">' . esc_html( get_post_meta( $post_id, '_custom_field', true ) ) . '</span></div>';
wc_enqueue_js( "
$('#the-list').on('click', '.editinline', function() {
var post_id = $(this).closest('tr').attr('id');
post_id = post_id.replace('post-', '');
var custom_field = $('#cf_' + post_id).text();
$('input[name=\'_custom_field\']', '.inline-edit-row').val(custom_field);
});
" );
}
add_action( 'woocommerce_product_quick_edit_save', 'woocommerceir_save_custom_field_quick_edit' );
function woocommerceir_save_custom_field_quick_edit( $product ) {
$post_id = $product->get_id();
if ( isset( $_REQUEST['_custom_field'] ) ) {
$custom_field = $_REQUEST['_custom_field'];
update_post_meta( $post_id, '_custom_field', wc_clean( $custom_field ) );
}
}
از اینکه تا انتهای مقاله با ما همراه بودید سپاسگزارم. اگر به تکه کدی احتیاج دارید با ما در تماس باشید.
اگر از همراهان همیشگی ووکامرس فارسی هستید، حتما در جریان آموزش های ووکامرس و آموزش های رایگان سفارشی سازی سایت هستید.
طبق فیدبک هایی که از شما عزیزان دریافت کرده ایم، این محتواها برای شما بسیار کاربردی بوده است.
- نمایش لوگو سایت در پیشخوان وردپرس
- چند تکه کد برای افزایش فروش سایت فروشگاهی
- نمایش محصولات مشابه قبل از توضیحات در صفحه محصول ووکامرس
- همه محتواهای سفارشی سازی سایت
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان
