مطالب و مقالات آموزش ووکامرس
نحوه افزودن کد به صورت دستی به سایت وردپرسی – افزودن کد php و css
در این نوشته می خوانید:

ممکن است قصد سفارشی سازی سایت خود را داشته باشید یا بخواهید به هر دلیلی یک تکه کد به سایت خود اضافه کنید. تکه کد مورد نظر شما ممکن است به زبان css یا php باشد. ما در ادامه نحوه استفاده از هر دو نوع را به شما اموزش داده ایم. سفارشی سازی سایت معمولا هزینه بر است و از طرف دیگر نیازمند دانش تخصصی است که ممکن است برای شما انجام این کار میسر نباشد، ما در ووکامرس فارسی ده ها تکه کد کاربردی داریم که می توانید از ان در جهت رشد و سفارشی سازی سایت خود استفاده کنید.
آنچه در این مقاله می خوانید:
نحوه افزودن کد php به سایت
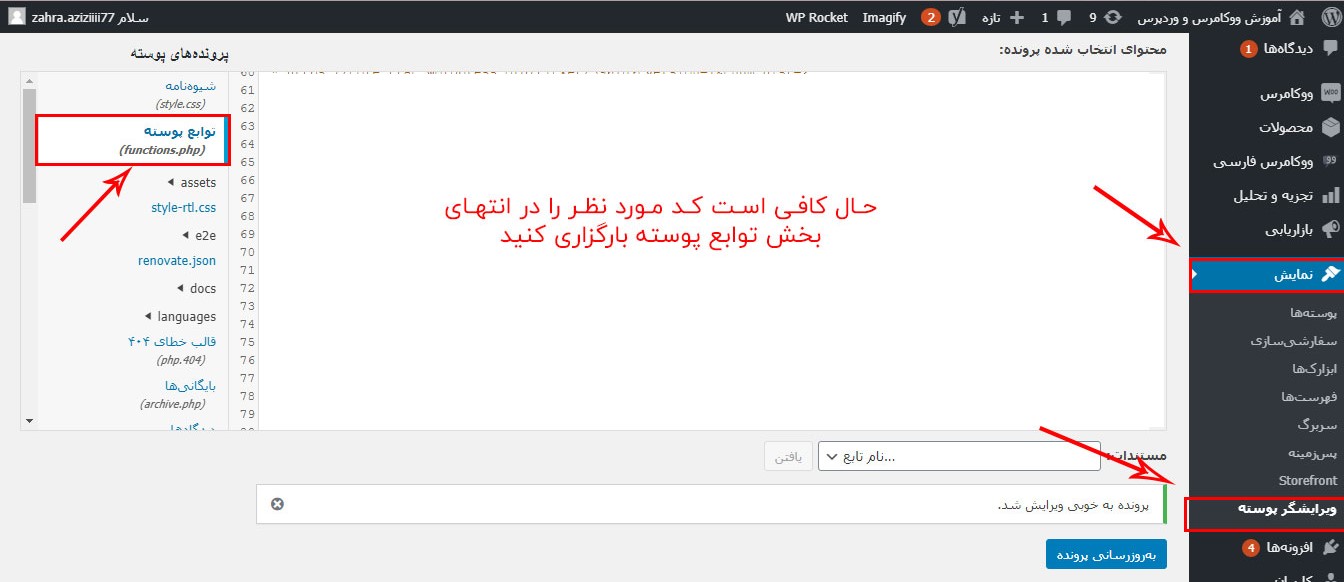
برای افزودن کد php به سایت، باید از طریق پیشخوان وردپرس، وارد بخش «نمایش» و سپس «ویرایشگر پوسته» شوید. حال از منوی سمت چپ روی «توابع پوسته» کلیک کنید. کد را باید در انتهای بخش توابع پوسته جایگذاری کنید.
نحوه افزودن کد css به سایت
برای افزودن کد css به سایت، باید وارد پیشخوان شوید و از بخش «نمایش»، «سفارشی سازی» را انتخاب نمایید و سپس روی css اضافی کلیک کنید. حال در بخشی که در تصویر زیر برای شما مشخص کرده ایم، کد مورد نظر خود را جایگذاری کنید.
تفاوت کاربرد کد های css و php
اگر برای شما سوال شده است که کد css و php چه تفاوتی دارند، باید به شما بگویم که مهم ترین و اساسی ترین تفاوت css و php این است که کد های css روی ظاهر سایت شما تاثیر میگذارند و ظاهر و نمای وب سایت شما را مدیریت می کند. کد های php اکثرا برای توابع سایت شما کاربرد دارند. در واقع PHP همان چیزی است که باعث می شود یک وب سایت بتواند به راحتی وظایف خود را انجام دهد.
3 مورد از بهترین کد های php برای سفارشی سازی سایت از نظر کاربران ووکامرس
اگر از همراهان همیشگی ووکامرس فارسی هستید، حتما در جریان آموزش های ووکامرس و آموزش های رایگان سفارشی سازی سایت هستید.
طبق فیدبک هایی که از شما عزیزان دریافت کرده ایم، این محتواها برای شما بسیار کاربردی بوده است.
- نمایش لوگو سایت در پیشخوان وردپرس
- چند تکه کد برای افزایش فروش سایت فروشگاهی
- نمایش محصولات مشابه قبل از توضیحات در صفحه محصول ووکامرس
- همه محتواهای سفارشی سازی سایت