مطالب و مقالات آموزش ووکامرس
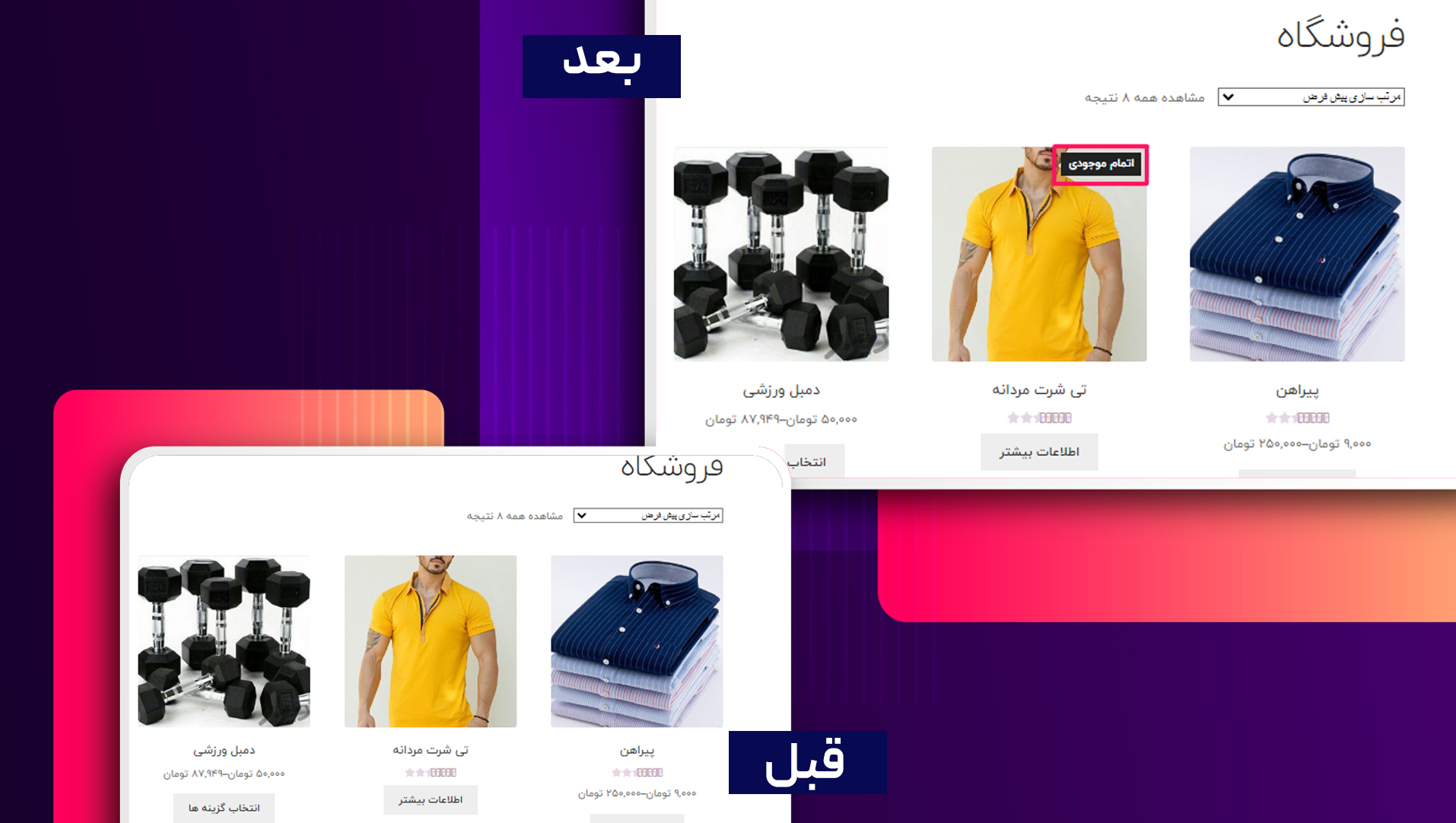
نمایش اتمام موجودی برای محصولات ناموجود در برگه فروشگاه ووکامرس

بیایید متفاوت به موضوع نگاه کنیم. خود را به جای یکی از کاربران سایت خود به نام «فرهاد» بگذارید. فرهاد وارد سایت شما شده است و پس از صرف وقت در سایت شما یکی از محصولات سایت شما مورد پسند وی واقع میشود اما وقتی برای مشاهده اطلاعات بیشتر روی محصول روی آن کلیک می کند، متوجه می شود که محصول ناموجود است. قطعا بابت این اتفاق حس خوبی ندارد! بنابراین ما تصمیم گرفته ایم که تکه کدی برای شما اماده کنیم که کاربران شما در نگاه اول متوجه ناموجود بودن محصول بشوند. با ما همراه باشید.

آنچه در این مقاله می خوانید:
چطور ناموجود بودن محصولات را در صفحه فروشگاه ووکامرس نمایش دهیم؟
در این محتوا از سری محتواهای سفارشی سازی سایت می خواهیم تکه کدی به شما ارائه دهیم که به کمک آن بتوانید کاربرانتان را از ناموجود بودن محصولات در همان نگاه اول مطلع کنید. اگر به دنبال کلی محتوای آموزش ووکامرس و سفارشی سازی سایت هستید، می توانید به سایر مقالات ووکامرس فارسی مراجعه کنید.
برای پیاده سازی این امکان روی سایت خود به دو قطعه کد احتیاج دارید که یکی از آن ها php و دیگری css است. اگر نحوه استفاده از تکه کد ها را نمیدانید، میتوانید از مقاله زیر کمک بگیرید.
چطور از تکه کدها استفاده کنیم؟
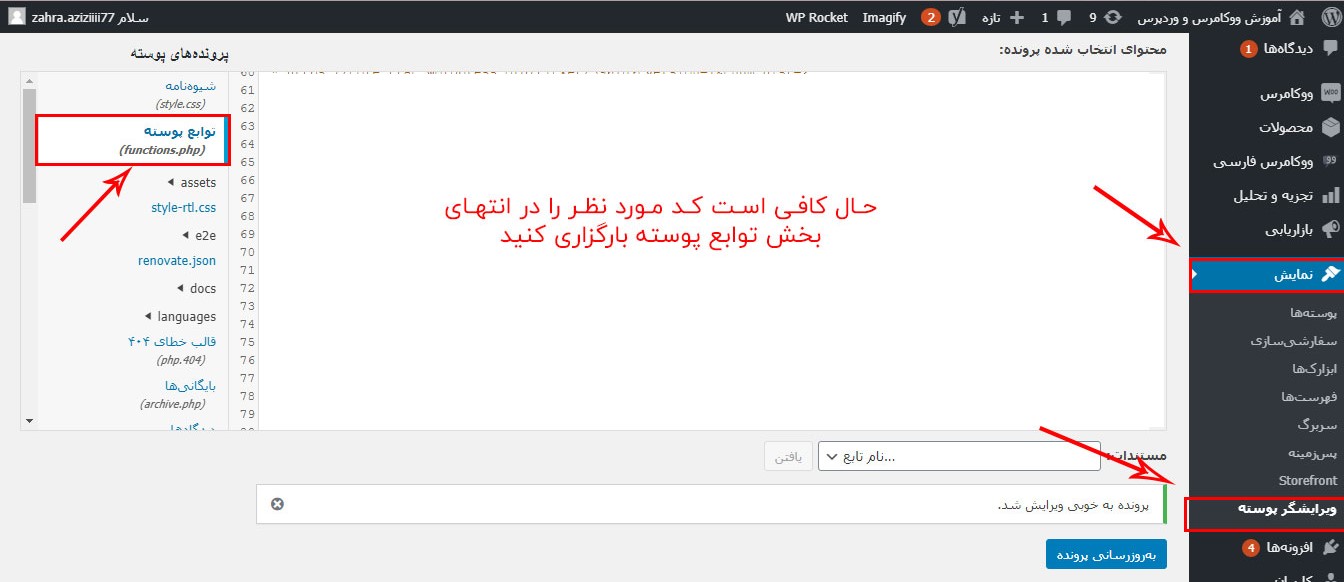
برای استفاده از کد php که در ادامه برای شما قرار داده ایم، وارد پیشخوان وردپرس خود شوید و از سمت راست روی نمایش و سپس ویرایشگر پوسته کلیک کنید و در نهایت تکه کد را در انتهای بخش توابع پوسته جایگذاری کنید.

تکه کد مد نظر به شرح زیر است:
add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerceir_display_sold_out_loop_woocommerce' );
function woocommerceir_display_sold_out_loop_woocommerce() {
global $product;
if ( ! $product->is_in_stock() ) {
echo '<span class="soldout">اتمام موجودی</span>';
}
}
بعد از این که روی بروزرسانی پرونده کلیک کردید، حال نوبت به جایگذاری و استفاده از تکه کد css است. شما می توانید از بخش نمایش، سفارشی سازی، css اضافی برای انجام این کار اقدام کنید.
![]()
تکه کد css به شرح زیر است:
.soldout {
padding: 3px 8px;
text-align: center;
background: #222;
color: white;
font-weight: bold;
position: absolute;
top: 6px;
right: 6px;
font-size: 12px;
}
این تکه کد روی قالب وودمارت تست شده و عملکرد درستی داشته است. شما هم در بخش کامنت ها به ما بگویید که از این تکه کد روی چه قالبی استفاده کرده اید و ایا این تکه کد روی قالب شما عملکرد درستی داشت؟ از همراهی شما سپاس گزاریم.
آخرین محصولات ووکامرس
-
 افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
-
 قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
-
 قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان
قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان

One thought on “نمایش اتمام موجودی برای محصولات ناموجود در برگه فروشگاه ووکامرس”
ایول خیلی عالی و کاربردی بود . ممنون
دمتون گرم
روی قالب هلو المنتور(hello elementor) هم جواب داد. خیلی ممنون
عالی و کاربردی
متشکرم