خودتان را جای کاربر سایتتان بگذارید. وارد سایت شما می شود و بعد از مشاهده دقیق صفحه فروشگاه از یک محصول خوشش می آید. اما به جای گزینه افزودن به سبد خرید، با گزینه اطلاعات بیشتر مواجه میشود. این مسئله کاربر شما را سر در گم می کند و باعث می شود که به صفحه مربوط وارد شود. اما بعد از ورود متوجه میشود که محصول ناموجود است. این اتفاق ممکن است برای او ناخوشایند باشد و بهتر است در همان ابتدای کار متوجه این موضوع بشود. در این مقاله یک راه حل برای این مساله پیدا کرده ایم، با ما همراه باشید.
آنچه در این مقاله می خوانید:
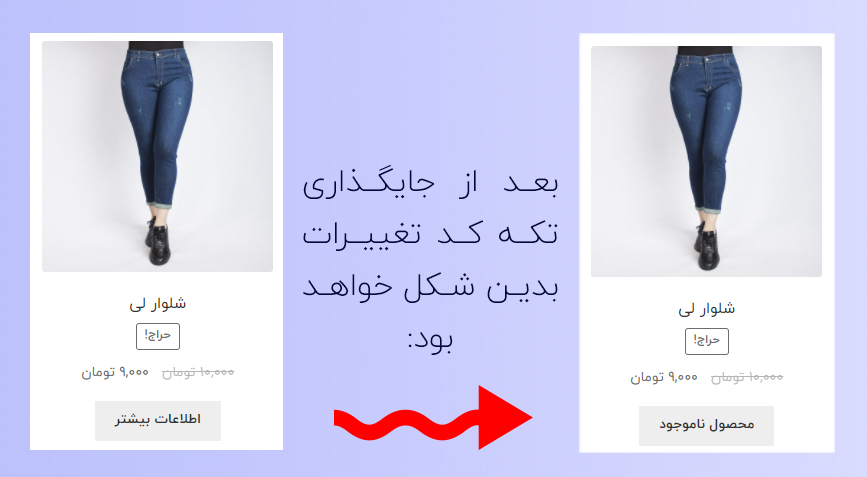
بهبود واسط کاربری با نمایش «اتمام موجودی» به جای «اطلاعات بیشتر»
یکی از ایرادات جدی که در ووکامرس وجود دارد و ما هر روزه گزارشات زیادی در اینباره دریافت میکنیم، این است که هنگام اتمام موجودی محصول، در صفحه فروشگاه به مخاطب اطلاع نمی دهد و مخاطب بعد از اینکه وارد صفحه محصول شد، با یک محصول ناموجود مواجه می شود که این از نظر تجربه کاربری درست نیست و می تواند تاثیر منفی در فروشگاه شما داشته باشد. در این محتوا قصد داریم، که به شما یک قطعه کد معرفی کنید که به کمک آن بتوانید در کمترین زمان ممکن این مشکل را رفع کنید و عبارت «اتمام موجودی» را به جای عبارت «اطلاعات بیشتر» نمایش دهید. اینگونه کاربر در نگاه اول متوجه این موضوع خواهد شد و دیگر نیازی نیست که به یک برگه دیگر برود. همانطور که گفتیم این کار فقط به کمک یک تکه کد ساده انجام خواهد شد. درستی عملکرد این تکه کد در قالب وودمارت تست شده است.
تکه کد برای تغییر متن دکمه محصولات ناموجود در صفحه فروشگاه
برای استفاده از تکه کد کافی است کد را در انتهای بخش توابع پوسته جایگذاری کنید. در صورت نیاز به راهنمایی بیشتر، طبق مراحل زیر عمل کنید:
- وارد پیشخوان وردپرس خود شوید.
- از سمت راست به دنبال «نمایش» بگردید.
- حال از گزینه های موجود در سمت چپ روی توابع پوسته کلیک کرده و تکه کد را در انتهای این بخش جایگذاری کنید.
تکه کد مورد نظر :
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_ir_archive_custom_cart_button_text' );
function woocommerce_ir_archive_custom_cart_button_text( $text ) {
global $product;
if ( $product && ! $product->is_in_stock() ) {
return 'محصول ناموجود';
}
return $text;
}
اگر در هنگام استفاده از این تکه کد به مشکل برخوردید با بخش پشتیبانی ووکامرس در تماس باشید و در صورت تمایل می توانید با سفارش سایت فروشگاهی، یک فروشگاه حرفه ای برای خود راه اندازی کنید.
مقالات زیر را از دست ندهید:
توسعه فروشگاه اینترنتی بدون نیاز به افزونه



1 دیدگاه در “نمایش «اتمام موجودی» به جای «اطلاعات بیشتر» در فروشگاه ووکامرس”
مرسی ازتون خیلی درگیرش بودم