مطالب و مقالات آموزش ووکامرس
حذف منوی کشویی «مرتب سازی بر اساس» از صفحه فروشگاه ووکامرس

این آموزش از دیگر آموزشهای مفید و کارآمد در ووکامرس است. در این آموزش از سری آموزش های توسعه فروشگاه اینترنتی، می خواهیم به شما آموزش دهیم که منوی کشویی که مربوط به «مرتب سازی بر اساس» است را حذف کنید. تا انتهای مطلب با ما همراه باشید.
در محتواهای آینده به شما خواهیم آموخت که چطور این منوی کشویی را شخصی سازی کنید.
توجه داشته باشید این سری محتواهای توسعه فروشگاه اینترنتی به طور مداوم ادامه دارد، پس با عضویت در کانال تلگرامی و صفحه اینستاگرام ما و بوکمارک کردن سایت ووکامرس در مرورگر خود، این محتواهای مفید را از دست ندهید.
آنچه در این مقاله می خوانید:
نحوه حذف منوی کشویی «مرتب سازی بر اساس» از صفحه فروشگاه ووکامرس
برای این که منوی کشویی دیگر نمایش داده نشود فقط کافی است تا مراحل زیر را انجام دهید:
- وارد پیشخوان وردپرس شوید.
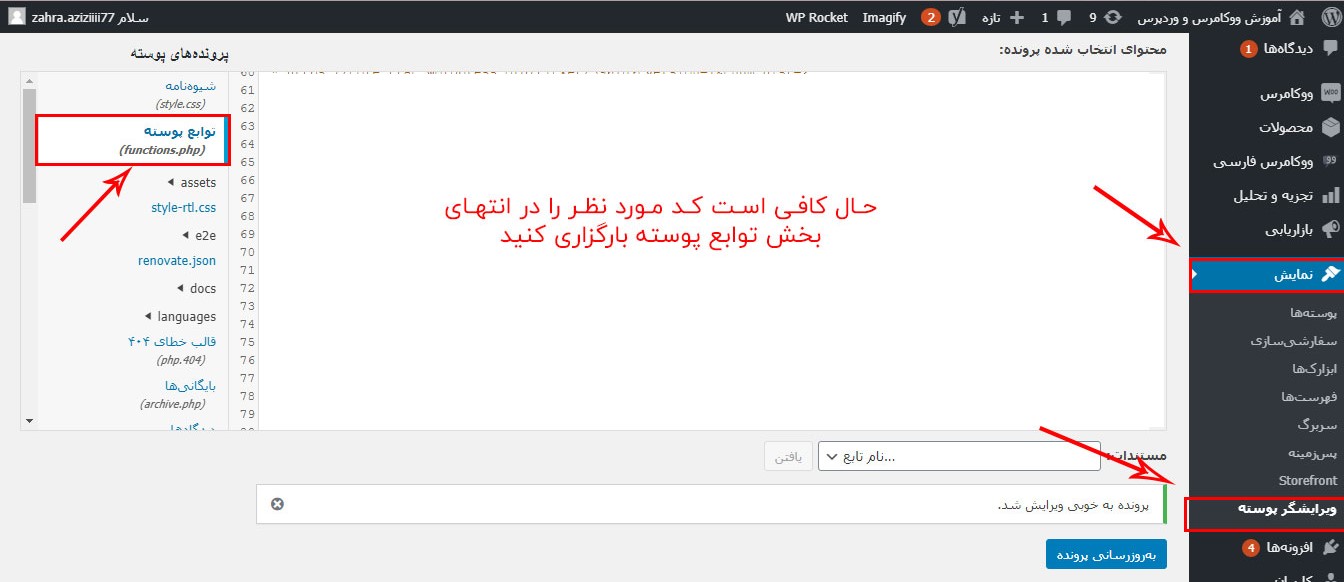
- از سمت راست، نمایش و سپس ویرایشگر پوسته را انتخاب نمایید.
- وارد بخش توابع پوسته شوید.
- کد زیر را در انتهای آن جایگذاری کنید.

remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
اگر قالب فروشگاه اینترنتی شما استور فرانت است از کد زیر استفاده کنید:
add_action( 'wp', 'woocommerceir_remove_default_sorting_storefront' );
function woocommerceir_remove_default_sorting_storefront() {
remove_action( 'woocommerce_after_shop_loop', 'woocommerce_catalog_ordering', 10 );
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 10 );
}
بعد از بارگذاری این کد فروشگاه شما بدین شکل خواهد بود:
اگر در حذف منوی کشویی از صفحه فروشگاه ووکامرس به مشکل برخوردید، بدون داشتن اطلاعات کافی برای رفع آن اقدام نکنید. پشتیبانان تیم ووکامرس فارسی درجهت رفع و بررسی مشکلات تخصصی شما، آماده خدمت رسانی می باشد. راه حل مشکلات وب سایت شما در دست متخصصین ماست!
در صورت تمایل به مطالعه بیشتر مطالب مرتبط به توسعه فروشگاه اینترنتی بر روی لینک زیر کلیک کرده و آن ها را با دوستان تان به اشتراک گذارید.
آخرین محصولات ووکامرس
-
 افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
-
 قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
-
 قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان
قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان


One thought on “حذف منوی کشویی «مرتب سازی بر اساس» از صفحه فروشگاه ووکامرس”
سلام من قالب انفولد استفاده میکنم. کد شما رو در جای مورد نظر قرار دادم اصلا اتفاق خاصی نیفتاد. لطفا راهنمایی کنید
ممنونم
لطفا به مشکل بنده پاسخ دهید. متشکرم
سلام دوست عزیز
این کدها تست شده اند و بعد روی سایت قرار گرفته اند.
لطفا یک بار دیگر با دقت کد را جایگذاری کنید.