مطالب و مقالات آموزش ووکامرس
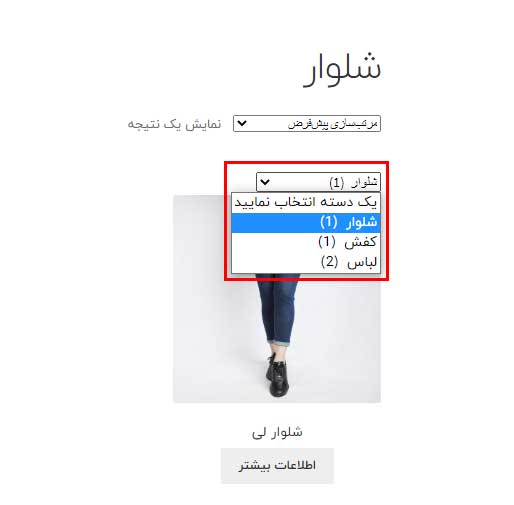
نمایش دسته بندی محصولات ووکامرس به صورت منوی کشویی

حتماً میدانید که یکی از ویژگی هایی که به افزایش فروش در فروشگاه های اینترنتی منجر می شود، این است که مخاطبین بتوانند به راحتی محصول مورد نظرشان را پیدا کند. یکی از این روشها که می تواند در افزایش فروش شما موثر باشد نمایش دسته بندی محصولات ووکامرس به صورت منوی کشویی در صفحه محصولات است که در این محتوا به شما آموزش می دهیم که چطور این امکان پر کاربرد را به سایت خود بیفزایید. تا انتهای مقاله با ما همراه باشید.
آنچه در این مقاله می خوانید:
نمایش دسته بندی محصولات ووکامرس در صفحه محصول
نمایش دسته بندی محصولات ووکامرس در صفحه محصول می تواند به طور غیر مستقیم باعث افزایش فروش شما شود. حتما این سوال برایتان پیش آمده است که چطور همچین چیزی ممکن است؟ اگر خودتان را جای مخاطب خود قرار دهید میبینید که ممکن است کسی که به دنبال خرید یک شلوار باشد به یک عدد تیشرت یا پیراهن برای ست کردن با آن شلوار نیز احتیاج داشته باشد. وقتی شما محصول مورد نیاز کاربر خود را در دسترس او قرار می دهید می تواند منجر به خرید شود. از طرف دیگر وقتی این دسته بندی را به صفحه محصول میافزایید باعث می شود که دسترسی مشتری به محصولات موجود در فروشگاه شما راحت تر باشد در نتیجه کالای مورد نیاز خود را زودتر پیدا کرده و احتمال خرید کردن از سایت شما بیشتر می شود.
نحوه افزودن تابع نمایش دسته بندی محصولات ووکامرس به صورت منوی کشویی
برای نمایش دسته بندی محصولات ووکامرس به صورت منوی کشویی در صفحه محصول باید:
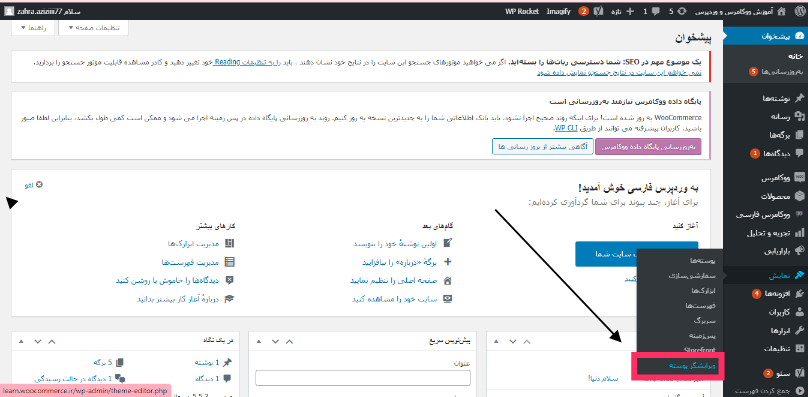
- وارد پیشخوان وردپرس خود شوید.
- از سمت راست روی «نمایش» کلیک کنید.
- گزینه «ویرایشگر پوسته» را انتخاب نمایید.
- حالا کد زیر را در بخش «توابع پوسته» جایگذاری نمایید.
اگر هنوز هم نمیدانید که تکه کد را در کدام بخش جایگذاری کنید مقاله «افزودن کد به سایت وردپرسی» را مطالعه کنید.
add_action( 'woocommerce_before_shop_loop', 'woocommerceir_filter_by_tag', 31 );
function woocommerceir_filter_by_tag() {
if ( is_product_category() ) {
wc_product_dropdown_categories();
}
wc_enqueue_js( "
$('#product_cat').change(function () {
location.href = '/product-category/' + $(this).val();
});
" );
}
این محتوا یکی از ده ها محتوای آموزش ووکامرس در زمینه سفارشی سازی سایت می باشد که میتوانید از ان کمک بگیرید. این تکه کد در قالب وودمارت تست شده و عملکرد درستی را ارائه کرده است.
آخرین محصولات ووکامرس
-
 افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
افزونه استوری فروشگاه ساز ووکامرس
340,000 تومان
-
 قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
قالب فروشگاه آماده ابزار آلات ووکامرس
1,280,000 تومان
-
 قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان
قالب فروشگاه آماده پت روم ووکامرس
1,280,000 تومان



One thought on “نمایش دسته بندی محصولات ووکامرس به صورت منوی کشویی”
حالا کد زیر را در بخش توابع پوسته جایگذاری نمایید.
دقیقا میشه کجا؟
با تشکر از نظر خوب شما دوست عزیز
وارد پیشخوان وردپرس شوید و از منوی سمت راست نمایش> ویرایشگر بوسته را انتخاب نمایید و سپس از سمت چپ صفحه، توابع پوسته را انتخاب نمایید و کد را جایگذاری نمایید.
سلام خسته نباشید
یک سوال داشتم خیلی سرچ کردم به نتیجه ای نرسیدم ممنون میشم اگر میتونید راهنماییم کنید
من یک سایت دارم که هم محصول فیزیکی داخلش دارم هم دانلودی و میخوام وقتی کاربر محصول دانلودی رو خرید میکنه این قابلیت رو داشته باشه که من هر چند روز یک بار یک فایل جدید اضافه کنم به محصول خریداری شده و کاربر در قسمت حساب کاربری خودش بخش دانلودها این فایل های آپدیت شده رو ببینه(چون یک دوره اموزشی هست که چند روز یک بار فایلی به اموزشای قبلی اضافه میشه)… حالا یک افزونه برای این کار پیدا کردم و درست شد ولی مشکلم اینه که قسمت دانلودهای حساب کاربری خیلی شلوغ میشه … میخوام اگه بشه اون قسمت به صورت تب بندی بشه که وقتی کاربر روی مثلا داخل قسمت دانلودهای حساب کاربریش میشه و اموزش های صفحه 100تا 110 رو انتخاب کنه و بعد که روی اون زد فایل های دانلود صرفا همین صفحات براش باز شه و به وصرت پراکنده فایل ها تو قسمت دانلود ها نباشد و دسته بندی شده باشن….آیا افزونه ای واسه این کار میشناسید یا راهی داره؟؟
سلام دوست عزیز
لطفا سوالات اینچنینی را در بخش چت انلاین یا تیکت های پشتیبانی مطرح نمایید. در صورتی که دیدگاهی درباره این نوشته دارید، در بخش کامنت ها پاسخگوی شما خواهیم بود
سلام وقت بخیر ، من دسته بندی محصولات رو از بخش نوشته ها ایجاد کردم و الان که برای ایجاد محصول در ووکامرس اقدام میکنم در قسمت دسته بندی ، دسته بندیهایی که ایجاد کردم نمایش داده نمیشه .
سلام دوست عزیز
دسته بندی محصولات باید دقیقا از بخش ووکامرس> دسته بندی انجام شود.
سلام و درود
ممنون از آموزش و سایت خوبتون
بنده متاسفانه به این گزینه ها دسترسی پیدا نکردم
“ویرایشگر پوسته” و توابع پوسته “
سلام
لطفا محتوای اموزش افزودن تکه کد به سایت رو مشاهده کنید.
یا از ادرس نمایش> ویرایشگرپوسته> توابع پوسته اقدام کنید.
ممکنه که شما دسترسی مدیر کل هم نداشته باشید.