مطالب و مقالات آموزش ووکامرس
مرتب کردن محصولات به ترتیب موجودی در پنل مدیریت وردپرس + تکه کد

مدیریت فروشگاه اینترنتی هنگامی که تعداد محصولات در فروشگاه شما زیاد می شود، میتواند دردسر ساز و مشکل افرین باشد. در این محتوا میخواهیم یکی از دغدغه هایی که در این حوزه مشخص است را باهم رفع کنیم. ما در این مقاله از سری مقاله های اموزش ووکامرس برای شما تکه کدی آماده کرده ایم که بتوانید محصولاتی که در سایت خود دارید را بر اساس تعداد موجودی در پنل مدیریت وردپرس، مرتب کنید تا مدیریت آن برای شما راحت تر باشد.
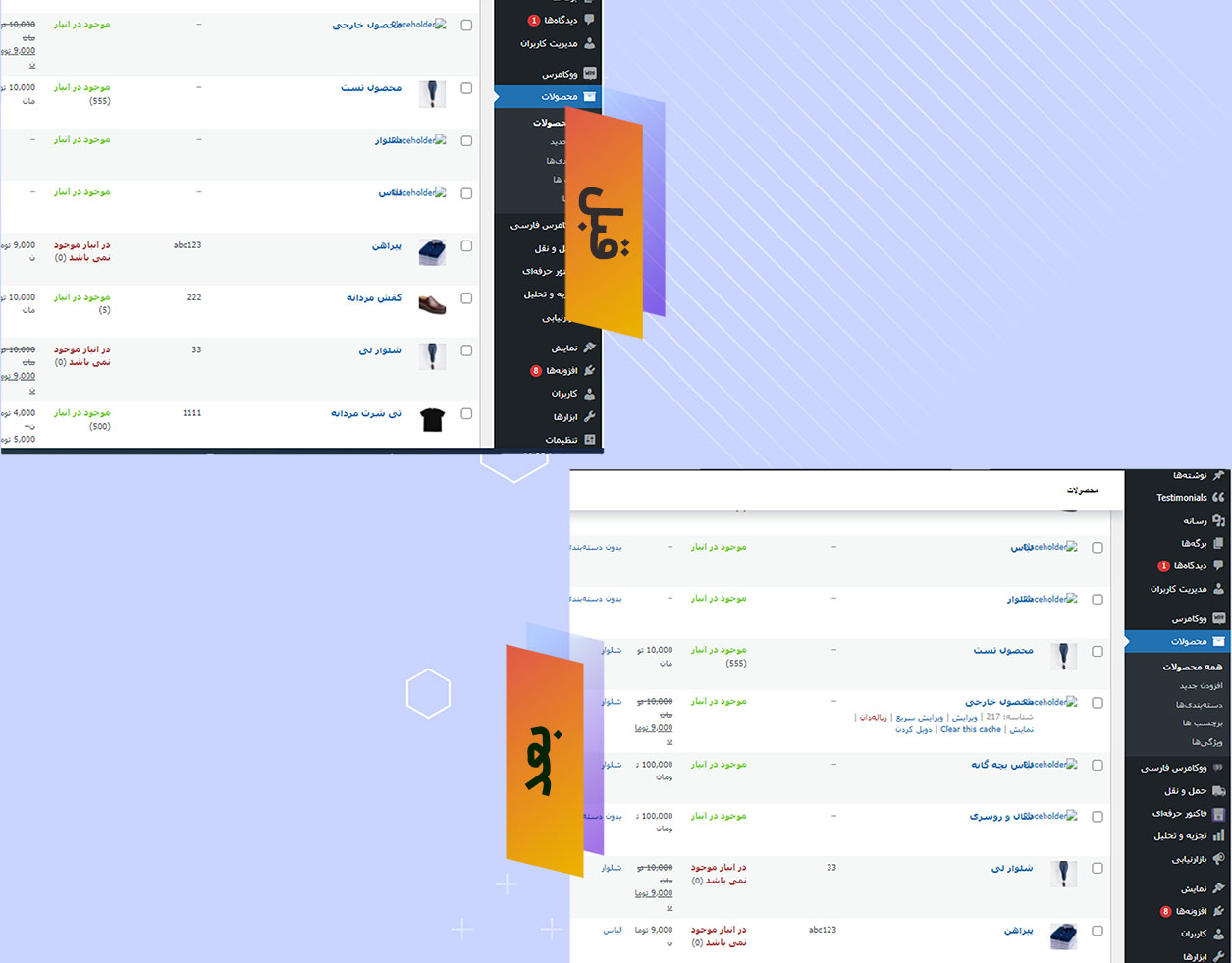
در حالت عادی محصولات به ترتیب تاریخ در پنل شما نمایش داده میشوند. اما بعد از استفاده از تکه کد تغییرات بدین شکل می باشد.

آنچه در این مقاله می خوانید:
نحوه استفاده از تکه کد برای مرتب کردن محصولات به ترتیب موجودی در پنل مدیریت وردپرس
در این مقاله به سراغ افزونه ها نخواهیم رفت و فقط به کمک یک تکه کد که درستی عملکرد آن در قالب وودمارت ووکامرس چک شده است این امکان را برای شما فراهم میکنیم. البته باید توجه داشته باشید که قالب ووکامرس که روی سایت شما نصب و فعال است باید بر اساس استاندارد های کد نویسی باشد.
برای استفاده از تکه کد، از پیشخوان وردپرس خود وارد بخش «نمایش» و سپس «ویرایشگر پوسته» شوید، حال کافی است در انتهای بخش «توابع پوسته» تکه کد زیر را جایگذاری کنید.

تکه کد به شرح زیر است:
add_action( 'pre_get_posts', 'woocommerce_ir_sort_products_by_stock_status_admin' );
function woocommerce_ir_sort_products_by_stock_status_admin( $query ){
global $typenow;
if ( is_admin() && $query->is_main_query() && $typenow == 'product' ) {
if ( ! isset( $_GET['orderby'] ) ) {
$query->set( 'orderby', 'meta_value' );
$query->set( 'meta_key', '_stock_status' );
$query->set( 'order', 'ASC' );
}
}
}
چنانچه سوالی پیرامون این محتوا داشتید با ما در میان بگذراید.
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان
