مطالب و مقالات آموزش ووکامرس
سفارشی سازی فیلد کد تخفیف در صفحه پرداخت و تسویه حساب فروشگاه اینترنتی

اگر دوست دارید یک تغییر کاربردی در صفحه تسویه حساب و پرداخت فروشگاه اینترنتی خود ایجاد کنید، می توانید از طریق این محتوا این کار را انجام دهید. ما در این مقاله یک تکه کد به شما ارائه می دهیم که به راحتی تغییرات لازم را انجام دهد و فقط کافی است شما تکه کد را در محتوا جایگذاری کنید.
آنچه در این مقاله می خوانید:
تکه کد مربوط به حذف فیلد «کد تخفیف دارید؟» در صفحه پرداخت
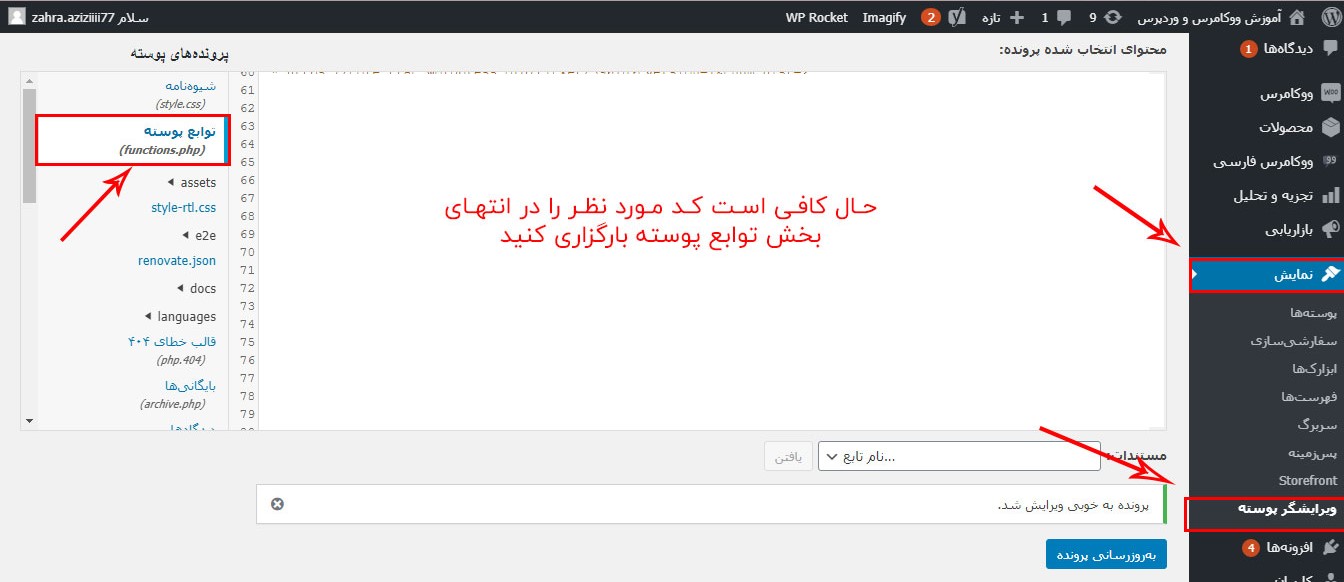
برای حذف فیلد کد تخفیف کافی است این قطعه کد را در انتهای بخش ویرایش پوسته قرار دهید.
کد مربوط به حذف فیلد کد تخفیف:
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
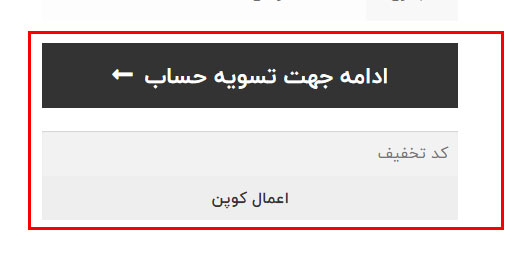
بعد از جایگذاری کد فوق، تغییرات بدین شکل خواهد بود:
حال می خواهیم یک فیلد بهتر را به جای فیلد موجود در سبد خرید جایگذاری کنیم تا دسترسی به آن راحت تر باشد.
انتقال فیلد کد تخفیف به انتهای برگه سبد خرید
اگر به نظر شما فیلد مربوط به کد تخفیف جای مناسبی ندارد می توانید آن را به زیر دکمه ی «ادامه جهت تسویه حساب» انتقال دهید. زیرا اصولا کاربران به دکمه های موجود در سایت توجه بیشتری می کنند و به آن ها بیشتر اهمیت میدهند در نتیجه دسترسیشان به فیلد «اعمال کد تخفیف» راحت تر می شود.
فقط کافی است کد زیر را در بخش ویرایش پوسته که در تصاویر بالا مشخص کرده ایم جایگذاری کنید:
add_action( 'woocommerce_proceed_to_checkout', 'woocommerceir_display_coupon_form_below_proceed_checkout', 25 );
function woocommerceir_display_coupon_form_below_proceed_checkout() {
?>
<form class="woocommerce-coupon-form" action="<?php echo esc_url( wc_get_cart_url() ); ?>" method="post">
<?php if ( wc_coupons_enabled() ) { ?>
<div class="coupon under-proceed">
<input type="text" name="coupon_code" class="input-text" id="coupon_code" value="" placeholder="<?php esc_attr_e( 'Coupon code', 'woocommerce' ); ?>" style="width: 100%" />
<button type="submit" class="button" name="apply_coupon" value="<?php esc_attr_e( 'Apply coupon', 'woocommerce' ); ?>" style="width: 100%"><?php esc_attr_e( 'Apply coupon', 'woocommerce' ); ?></button>
</div>
<?php } ?>
</form>
<?php
}
بعد از جایگذاری کد، تغییرات بدین شکل خواهد بود:
نکته: اینکه 2 فیلد برای کد تخفیف در یک برگه باشد، جالب نیست در نتیجه ما با کد زیر یکی از آن ها را حذف می کنید و فقط فیلد جدید که در مرحله قبل ایجاد کردیم را در سایت نگه میداریم.
توجه: کد مربوطه به حذف فیلد اعمال کد تخفیف، css میباشد که باید در بخش css سفارشی جایگذاری شود.
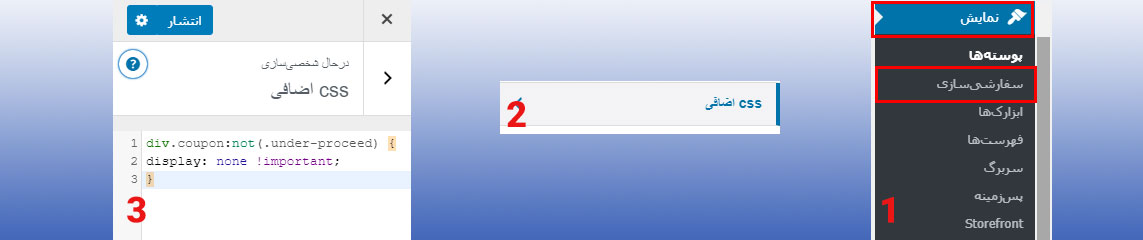
- وارد پیشخوان وردپرس شوید.
- از بخش نمایش روی «سفارشی سازی» کلیک کنید.
- css اضافی را انتخاب نمایید و کد زیر را جایگذاری نمایید.
کد مربوط به حذف یکی از فیلدهای موجود:
div.coupon:not(.under-proceed) {
display: none !important;
}
این مقاله به اتمام رسید امیدواریم که این محتوا برای شما کاربردی واقع شده باشه!
اگر نظر، پیشنهاد یا انتقادی دارید با ما درمیان بگذارید.
با دنبال کردن مقالات آموزشی رایگان توسعه فروشگاه اینترنتی، یه فروشگاه فوق العاده برای خود بساز!
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان





1 دیدگاه برای “سفارشی سازی فیلد کد تخفیف در صفحه پرداخت و تسویه حساب فروشگاه اینترنتی”
ممنون به کارم اومد