مطالب و مقالات آموزش ووکامرس
انتقال عنوان بالای فیلدهای صفحه تسویه حساب به داخل آنها

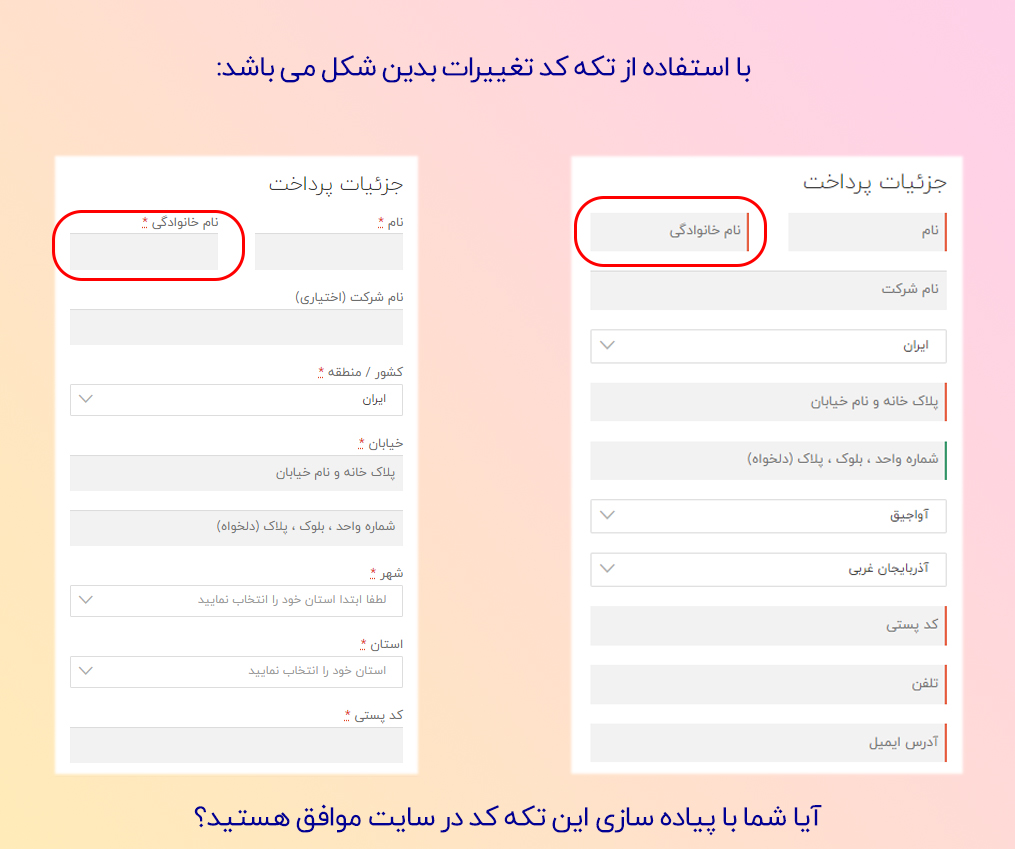
شاید به این موضوع فکر کرده باشید که کمی در استفاده از فضای عمودی سایتتان صرفه جویی کنید. ما در این مقاله به شما اموزش می دهیم که چطور بدون استفاده از افزونه و فقط به کمک کد نویسی در صفحه تسویه حساب تغییراتی ایجاد کنید که باعث کم شدن فضای عمودی سایتتان شود. این کار با انتقال عنوان فیلدهای تسویه حساب به داخل باکس های مربوطه اتفاق می افتد. برای اطلاعات بیشتر، به تصویر زیر دقت کنید.
آنچه در این مقاله می خوانید:
انتقال عنوان بالای فیلدهای صفحه تسویه حساب به داخل آنها
برای سفارشی سازی فیلد های صفحه تسویه حساب شما می توانید از افزونه سفارشی سازی تسویه حساب ووکامرس استفاده کنید. ولی برای این تغییر نیاز به افزونه ندارید و فقط به کمک یک تکه کد می توانید این کار را انجام بدهید. همانطور که می دانید برای سفارشی سازی سایت، ووکامرس فارسی، محتواهای اموزش ووکامرس برای شما آماده می کند که شما می توانید به طور کاملا رایگان و بدون نیاز به افزونه یک سایت با ظاهر بسیار زیبا به کاربران خود ارائه دهید.
برای استفاده از تکه کد طبق مراحل زیر عمل کنید:
- وارد وردپرس سایت خود شوید.
- از منوی سمت راست روی «نمایش> سفارشی سازی» کلیک کنید.
- حال از سمت چپ روی «توابع پوسته» کلیک کنید.
- کد زیر را در انتهای بخش توابع پوسته جایگذاری کنید.
add_filter( 'woocommerce_checkout_fields', 'woocommerceir_labels_inside_checkout_fields', 9999 );
function woocommerceir_labels_inside_checkout_fields( $fields ) {
foreach ( $fields as $section => $section_fields ) {
foreach ( $section_fields as $section_field => $section_field_settings ) {
$fields[$section][$section_field]['placeholder'] = $fields[$section][$section_field]['label'];
$fields[$section][$section_field]['label'] = '';
}
}
return $fields;
}
چنانچه نیاز به سفارشی سازی این محتوا داشتید، با بخش پشتیبانی سایت در ارتباط باشید. اگر سوالی پیرامون این نوشته داشتید، ما در میان بگذارید.



One thought on “انتقال عنوان بالای فیلدهای صفحه تسویه حساب به داخل آنها”
دمتون گرم
سلام خسته نباشید
فیلد شهر رو نمیبره داخل فیلد !
سلام خيلي زيبا و عالي بود
ولي ستاره قرمز كه نشنانه ي ضروري بودن هستش پاك ميشه و مثل تصوير خط قرمز نمياد
اگر امكانش هست راهنمايي بفرماييد
قالب وودمارت هستش
سلام دوست عزیز تیکت ثبت کنید تا همکارانم در بخش پشتیبانی شما رو راهنمایی کنند.