مطالب و مقالات آموزش ووکامرس
آموزش سفارشی سازی صفحه تشکر از خرید ووکامرس

هدیه دادن به کاربرانتان بعد از خرید می تواند حس خوبی به آن ها بدهد و منجر به خرید دوباره از فروشگاه شما شود. اکثر فروشگاههای بزرگ و حرفه ای بعد از خرید برای کاربرانشان هدیه ای در نظر می گیرند. این هدیه حتما نباید مادی باشد، میتوانید با بوجود آوردن یک حس خوب بعد از خرید برای مشتریان خود لبخند رضایت را بر روی لب هایشان بیاوید. یک جمله زیبا بعد از تکمیل خرید، اطلاع از خدمات پس از فروش یا یک کد تخفیف می تواند شما را به این هدف برساند. در این محتوا میخوانید که چطور این کار را انجام دهید.
آنچه در این مقاله می خوانید:
چطور صفحه تشکر از خرید را سفارشی سازی کنیم؟
به طور پیش فرض در ووکامرس امکان نمایش یک پیام با عنوان«متشکریم، سفارش شما دریافت شد.» برای کاربرانتان بعد از خرید نمایش داده میشود اما شما میتوانید جملات جذاب تری را به آن ها نمایش دهید تا احساس رضایت بیشتری به آنها دست بدهد. در ادامه چند جمله پیشنهادی به شما ارائه می دهیم:
- از اینکه فروشگاه ما را برای خرید انتخاب کرده اید متشکریم، اگر خرید شما مشکلی داشت تا 7 روز می توانید آن را برگشت بزنید.
- از خرید شما سپاس گزاریم، در صورتی که مشکلی برای خرید شما پیش آمد با شماره *** تماس بگیرید.
- از انتخاب شما سپاس گزاریم برای خرید های بعدی میتوانید با کد تخفیف 123 از 20 درصد تخفیف در خرید بعدی خود برخوردار شوید. ( به وسیله استراتژی ها و روش های مختلف، کدهای تخفیف را در اختیار مشتری قرار داد. برای کسب اطلاعات بیشتر درباره افزونه پاپ آپ کد تخفیف ووکامرس بر روی لینک کلیک کنید.)
- خریدتان متشکرم. ما خیلی خوش شانس هستیم که مشتریانی مثل شما داریم!
- [نام شرکت] بهترین مشتریان را دارد! خیلی ممنون از حمایت شما!
- از اینکه مشتری گرامی ما هستید سپاسگزاریم و امیدواریم انتظارات شما را برآورده کنیم.
- ما در [نام شرکت] واقعاً از شما قدردانی می کنیم و از اعتمادی که به ما دارید بسیار سپاسگزاریم. ما صمیمانه امیدواریم که از خرید خود راضی باشید.
- با تشکر برای خرید در [نام شرکت]. ما امیدواریم که در آینده لذت تجارت با شما را داشته باشیم.
- ما در [نام شرکت] می دانیم که گزینه های زیادی برای انتخاب دارید ، از اینکه ما را انتخاب کردید متشکریم.
مراحل سفارشی سازی صفحه تشکر از خرید ووکامرس
- ابتدا یک برگه جدید که قصد دارید محتوای آن در صفحه تشکر از خرید نمایش داده شود بسازید و آن را طبق سلیقه خود دیزاین کنید.
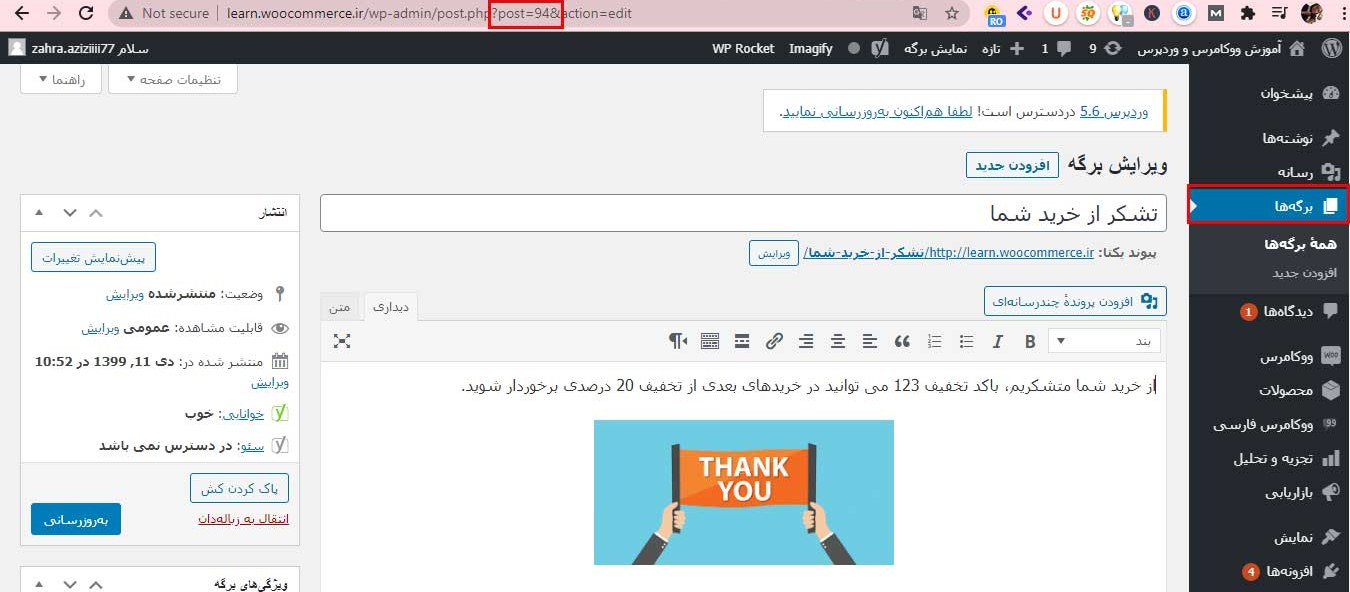
- از بالای مرورگر خود و قسمت url صفحه id برگه را بردارید و یادداشت نمایید.

- کد زیر را در بخش «نمایش> ویرایشگر پوسته> توابع پوسته» خود جایگذاری کنید و به جای id که در حال حاضر 540 است، شماره ای که یادداشت نموده اید را وارد کنید.
add_action( 'woocommerce_thankyou', 'woocommerce_ir_custom_thank_you_page', 5 );
function woocommerce_ir_custom_thank_you_page() {
$page_id = 540;
$page_object = get_post( $page_id );
echo $page_object->post_content;
}
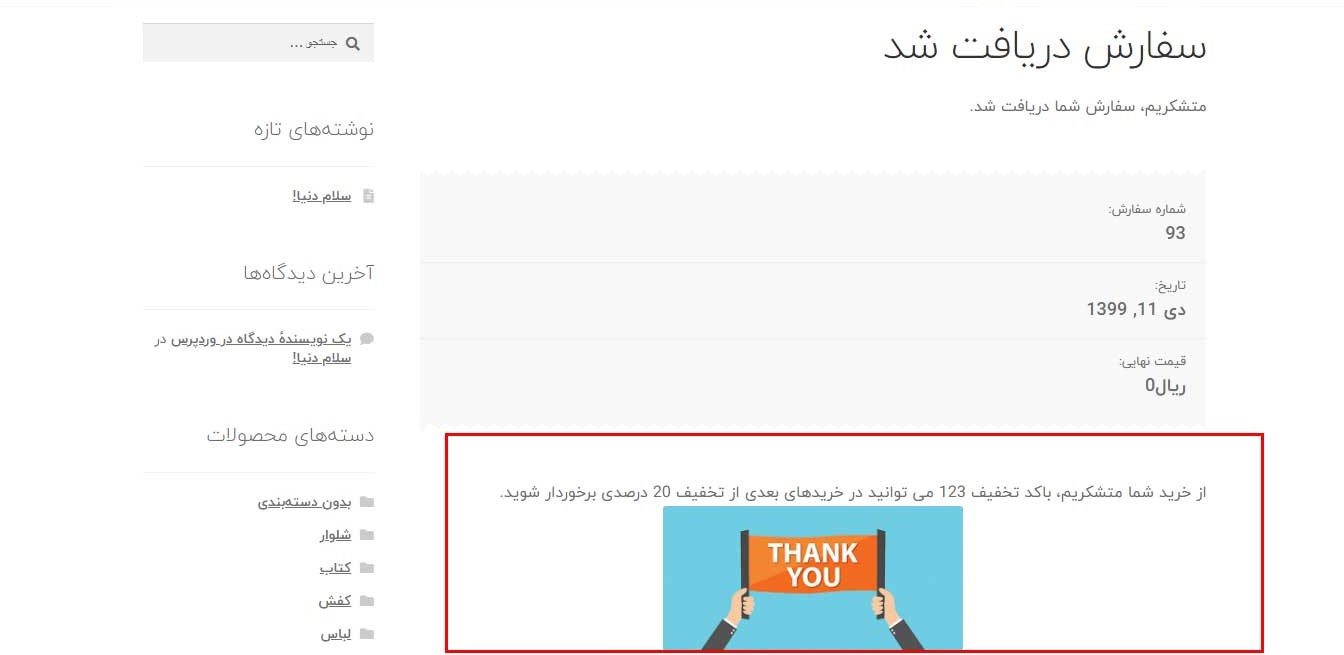
بعد از جایگذاری کد فوق صفحه تشکر از محصول شما بدین شکل خواهد بود:
هم چنین شما می توانید با کمک افزونه هایی که به شما معرفی می کنیم، به راحتی صفحات مرتبط با ووکامرس ، مانند صفحه حساب کاربری ، صفحه جزئیات محصول ، صفحه تسویه حساب و یا تکمیل سفارش و … ویرایش کنید.
افزونه صفحه ساز گرافیکی ووکامرس – WooCommerce Page Builder را دانلود کنید تا به امکاناتی چون:
- امکان شخصی سازی صفحه جزئیات محصول ووکامرس
- امکان شخصی سازی صفحه ورود و حساب کاربری مشتری ووکامرس
- امکان شخصی سازی صفحه سبد خرید ووکامرس
- امکان شخصی سازی صفحه تسویه حساب ووکامرس
- امکان تولید و تغییر صفحه برای هر دسته بندی محصول ووکامرس
- و…
دسترسی پیدا کنید. پیشنهاد می کنیم برای مطالعه جزئیات بیشتر به صفحه زیر مراجعه کنید.
دانلود افزونه صفحه ساز گرافیکی ووکامرس – WooCommerce Page Builder
اگر سوالی پیرامون این نوشته داشتید با ما در میان بگذارید.
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان


One thought on “آموزش سفارشی سازی صفحه تشکر از خرید ووکامرس”
با سلام فایل توابع پوسته کجاست و آیا اسم لاتین دارد؟
سلام در پوشه پوسته شما فایل function.php
سلام دوست عزیز
در مقاله به طور کامل توضیح داده شده ولی برای توضیحات بیشتر باید بگویم که بخش توابع پوسته، در قسمت ویرایشگر پوسته وجود دارد و برای دسترسی به این بخش باید از طریق مسیر زیر اقدام کنید:
«پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته»
با سلام و تشکر
چگونه میتوان دور نوشته تشکر و تصویر را کادر رنگی قرار داد؟
سلام دوست عزیز
لطفا با بخش پشتیبانی در تماس باشید تا موارد لازم رو برای شما سفارشی سازی کنند.
سلام وقت بخیر
قصد دارم کاربر پس از پرداخت محصول دانلودی، بلافاصله به همان صفحه محصول وارد شود. چه افزونه ای این کار را انجام میدهد؟
سلام دوست عزیز
تیکت بزنید تا همکارانم برای شما این موضوع را بررسی کنند.
سلام روز خوش.
ننوشتید که به کجای functions.php باید اضافه بشه. من هم بالای کد و هم پایینش اضافه کردم و سایت بالا نمیاد.
در انتهای کد ،
لطفا تیکت ارسال کنید بررسی کنیم.