مطالب و مقالات آموزش ووکامرس
مخفی کردن دسته بندی و برچسب ها در صفحه جزئیات محصول

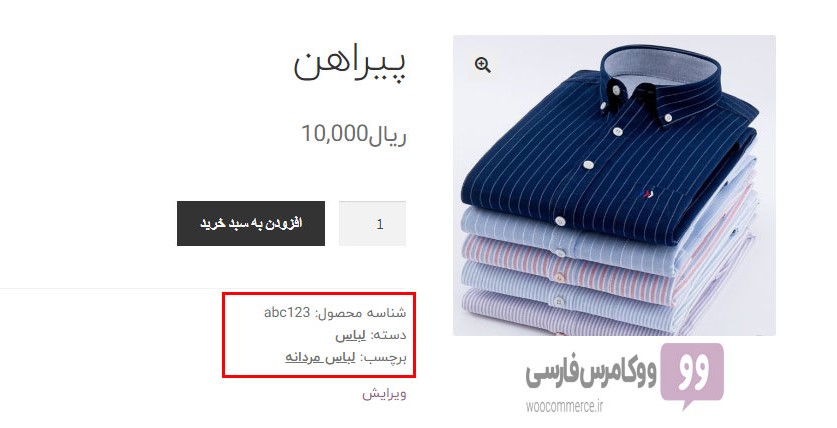
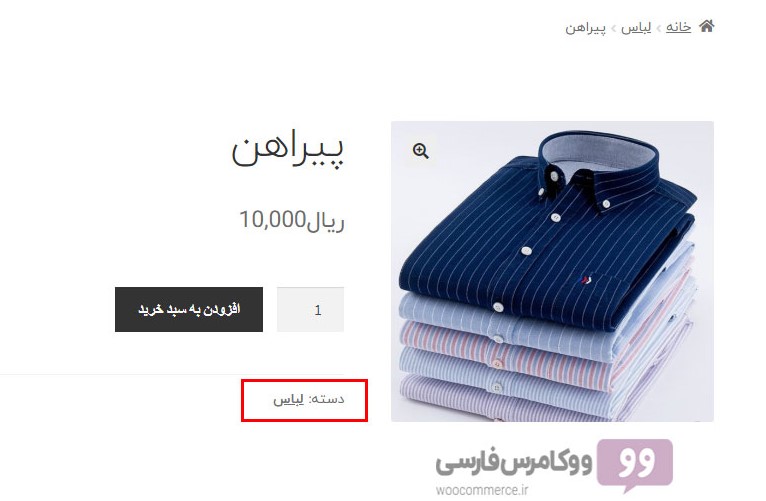
اگر تاکنون به صفحه جزئیات محصول در ووکامرس دقت کرده باشید، حتما متوجه شده اید که به طور پیش فرض در این صفحه اطلاعاتی نظیر دسته بندی، شناسه محصول و برچسب های یک محصول نمایش داده میشود. اگر به هر دلیلی دوست ندارید که این اطلاعات در صفحه جزئیات بیشتر محصول شما نمایش داده شود می توانید از 3 تکه کدی که در ادامه مطلب برای شما قرار دادهایم، استفاده کنید.
هم چنبن چنان چه که قصد دارید دسته «دسته بندی نشده» در ووکامرس را برای همیشه حذف کنید. خواندن مقاله زیر خالی از لطف نیست.
آموزش حذف دسته «دسته بندی نشده» در ووکامرس برای همیشه
آنچه در این مقاله می خوانید:
حذف متای محصول از صفحه جزئیات محصول
متای محصول یا همان اطلاعاتی که در صفحه جزئیات محصول وجود دارند را می توانید به کمک تکه کد ذیل حذف کنید.زیر را در بخش توابع پوسته سایت خود جایگذاری کنید. در انتهای مطلب نحوه افزودن این کدها به سایت را به شما آموزش داده ایم. اگر میخواهید که برخی از ویژگی ها وجود داشته باشند از سایر تکه کدهای موجود دراین محتوا کمک بگیرید.
بعد از وارد کردن کد تمام جزئیاتی که در تصویر مشخص شده است، حذف می گردد.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
حذف دسته بندی و برچسب از صفحه جزئیات محصول و نمایش شناسه محصول sku
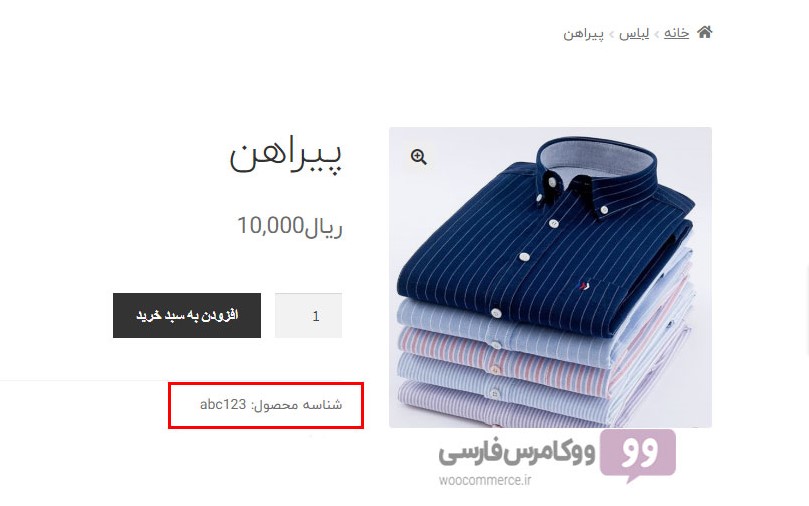
اگر میخواهید فقط دسته بندی و برچسب ها نمایش داده نشوند ولی sku به مخاطب شما نمایش داده شود باید کد زیر را در بخش توابع پوسته سایت خود جایگذاری کنید. در انتهای مطلب نحوه افزودن این کدها به سایت را به شما اموزش داده ایم.
لازم به ذکر است SKU مخفف Stock Keeping Unit است که از آن برای متمایز کردن یک محصول از محصول دیگر استفاده می شود. برای کسب اطلاعات بیشتر بر روی لینک کلیک کنید.
آموزش افزودن شناسه محصول یا (sku) به سبد خرید
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_ir_show_sku_again_single_product', 40 );
function woocommerce_ir_show_sku_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}
حذف برچسب ها و شناسه محصول از صفحه جزئیات محصول و نمایش دسته بندی ها
برای اینکه فقط دسته بندی محصول قابل نمایش برای کاربران شما باشد و برچشب و شناسه محصول دیگر نشان داده نشود، از کد زیر کمک بگیرید. در انتهای این مطلب نحوه جایگذاری و استفاده از این کد ها را به طور دقیق اموزش داده ایم اما اگر به طور کامل با وردپرس و نحوه کار با آن اطلاع دارید، کافی است این تکه کد را در بخش «توابع پوسته» جایگذاری کنید.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_ir_show_cats_again_single_product', 40 );
function woocommerce_ir_show_cats_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
نمایش برچسب ها در صفحه تک محصول و حذف شناسه محصول و دسته بندی ها
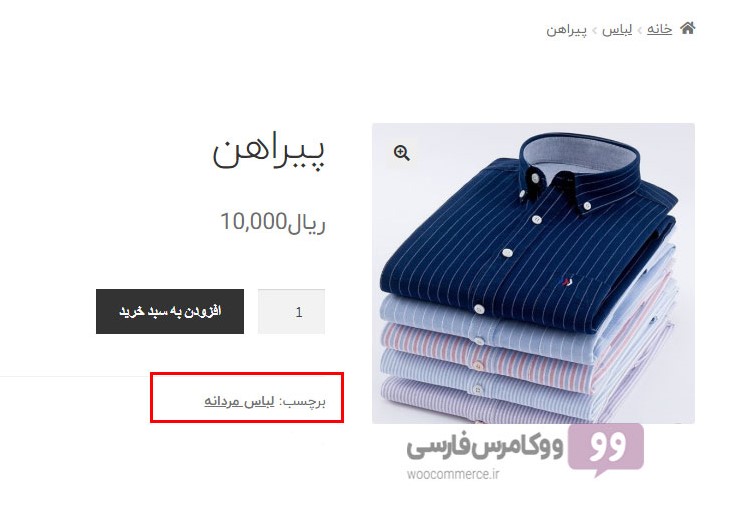
اگر فقط قصد دارید که کاربر سایتتان برچسب های محصول را مشاهده کند و دسته بندی ها و شناسه محصول از دید اون پنهان باشد باید از قطعه کد زیر کمک بگیرید. در انتهای این مطلب نحوه جایگذاری و استفاده از این کد ها را به طور دقیق اموزش داده ایم اما اگر به طور کامل با وردپرس و نحوه کار با آن اطلاع دارید، کافی است این تکه کد را در بخش «توابع پوسته» جایگذاری کنید.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_ir_show_tags_again_single_product', 40 );
function woocommerce_ir_show_tags_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
نحوه استفاده از تکه کدها برای پنهان سازی جزئیات در صفحه محصول
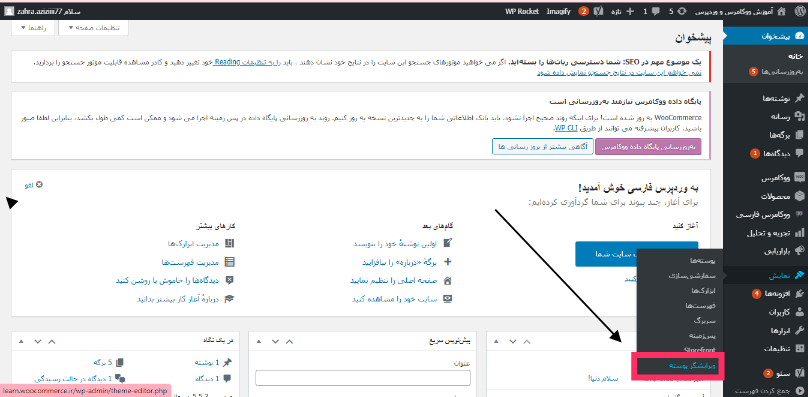
برای پیاده سازی این تغییرات روی وبسایت خود فقط کافی است که کدهای مورد نیاز خود را در بخش «پیشخوان وردپرس> نمایش> ویرایشگر پوسته> توابع پوسته» جایگذاری کنید.
همانند شکل زیر روی ویرایشگر پوسته کلیک کنید:
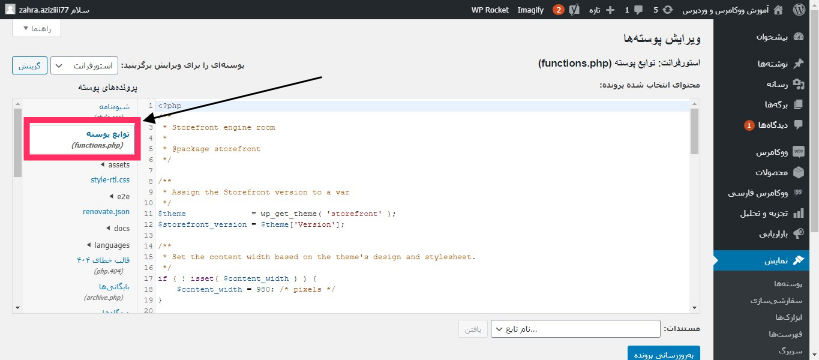
از سمت چپ به بخش مربوط به «توابع پوسته» رفته و کد موردنظرتان را در انتهای کدهای موجود جایگذاری کنید.
اگر سوالی پیرامون این نوشته دارید با ما درمیان بگذارید.
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان







One thought on “مخفی کردن دسته بندی و برچسب ها در صفحه جزئیات محصول”
خیلی ممنون از بابت این آموزش مفید
مثل همیشه عالی
اگر بخوایم فقط برچسب هارو حذف کنیم از چه کدی باید استفاده کنیم؟
ممنون
سلام دوست عزیز
ممنون از محبت شما
لطفا برای سفارشی سازی کد ها با بخش پشتیبانی تیم ووکامرس فارسی در ارتباط باشید.
سلام
ممنونم از بابت این آموزش مفید
اگر بخوایم فقط برچسب ها حذف بشند از چه کدی باید استفاه کنیم؟
ممنون
سلام دوست عزیز
با تسکر از دیدگاه خوب شما
برای سفارشی سازی کد موجود با تیم پشتیبانی ووکامرس در تماس باشید.
با سلام و عرض ادب
آیا در سئو تاثیر منفی نمیگذارد؟
سلام
بستگی به نوع قالب شما و رفتار کاربران شما دارد
درود بر شما کد را در انتهای فانکشن گذاشتم اما اعمال نشد. چطور اعمال کنم