مطالب و مقالات آموزش ووکامرس
نمایش توضیحات دسته بندی بعد از محصولات در برگه دسته بندی ووکامرس + تکه کد

یکی از مشکلاتی که برخی از قالب ها دارند این است که محتوای محصولات را در بخش دسته بندی محصولات طوری نمایش می دهد که ابتدا متن و سپس محصولات در دیده میشوند که این مسئله کاربر پسند و کاربر باید کلی اسکرول کند تا به انتهای بخش مورد نظر دسترسی پیدا کند در این مقاله به شما آموزش می دهیم که چطور ابتدا محصولات و سپس محتوای دسته بندی محصولات را در اختیار کاربران قرار دهید.
آنچه در این مقاله می خوانید:
نمایش توضیحات دسته بندی بعد از محصولات در برگه دسته بندی ووکامرس
یکی از روش های مهم در سئو ووکامرس،سئو کردن دسته بندی محصولات است، شما می توانید به کمک افزودن متن به صفحه دسته بندی به بهبود سئو سایت خود کمک کنید. اما برخی از کاربران همواره این مشکل را دارند که توضیحات دسته بندی در ابتدای صفحه و محصولات در انتهای صفحه نمایش داده می شوند و این مسئله باعث خروج کاربران از سایت آن ها می شود.
در ادامه ی این مقاله از مقالات اموزش ووکامرس تکه کدی برای شما اماده کرده ایم که به کمک این تکه کد می توانید در برگه دسته بندی ابتدا و سپس توضیحات را نمایش دهید. این تکه کد در قالب وودمارت تست شده است و عملکرد صحیحی به کاربران ارائه داده است.
برای استفاده از تکه کد طبق مراحل زیر عمل کنید:
- وارد بخش پیشخوان وردپرس خود شوید
- از سمت راست گزینه «نمایش» و سپس «ویرایشگر پوسته» را انتخاب نمایید.
- حال از منوی سمت چپ دنبال گزینه ی «توابع پوسته» بگردید و روی آن کلیک کنید.
- کد مورد نظر را در انتهای این قسمت جایگذاری کنید.

تکه کد مورد نظر عبارت است از:
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );
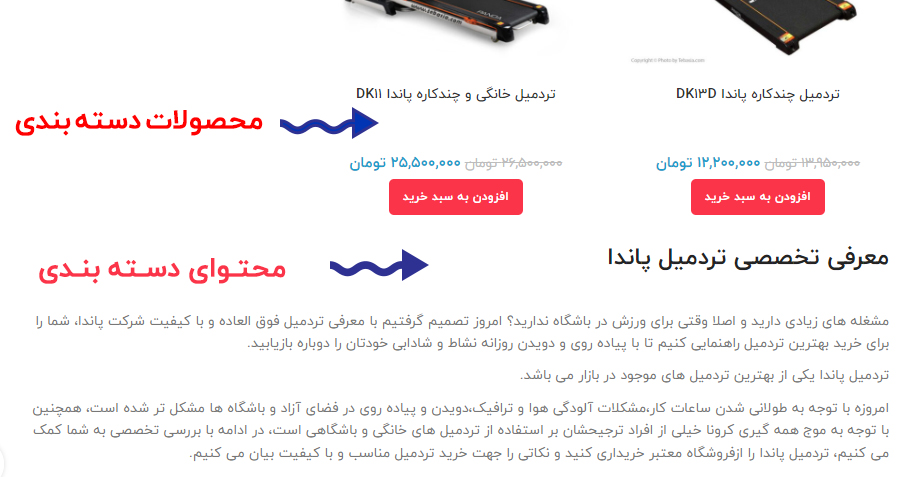
بعد از جایگذاری کد تغییرات بدین شکل می باشد:

این تکه کد ها اکثرا روی قالب های ووکامرس استاندارد به خوبی عمل میکنند و نتیجه مورد نظر را به شما ارائه خواهند داد.
حتما بخوانید: هر تکه کدی که برای سفارشی سازی سایت به آن احتیاج دارید!
شما به چه تکه کدی احتیاج دارید؟ برای ما کامنت بگذارید.
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان

One thought on “نمایش توضیحات دسته بندی بعد از محصولات در برگه دسته بندی ووکامرس + تکه کد”
عالی بود مرسی ، برای سئو و uix کاربرد بسیار داره
سلام خسته نباشید
چجوری میتونم در این توضیحات عکس و لینک و تگ بزارم قالب سایتم وودمارت هستش
سلام دوست عزیز
در بخش توضیحات دسته بندی که شما ویرایشگر کلاسیک رو مشاهده می کنید، می تونید این موارد رو اضافه کنید.
سلام
خیلی راحته اون چیزی که میخوای توی برگه طراحی کن بعد کدش رو کپی کن اینجا تمام
سلام وقت بخیر، من به روشی که گفتید کد رو اعمال کردم، تغییرات در پیش نمایش درست هست اما به محض این که با مرورگر های دیگه و یا موبایل سایت رو بررسی میکنم هیچ تغییری مشاهده نمیشه
با وجود این که کد ها ذخیره هم شدند.
من چندتا سایت بررسی کردم مطالبش رو هم خوندم. تو سایت شما:
1. سریع
2. راحت
3. کاربردی
به نتیجه رسیدم.. اینه محتوا مفید دمتون گرم.
سلام.ممنون از محتوای مفیدتون.من از این قطعه کد استفاده کردم ولی متن بالایی حذف نشد.و فقط تکرار همون متن زیر لیست هم ایجاد شد.
لطفا راهنمایی کنید.مرسی
مرسی عالی بود
ممنونم عالی بود. سریع درست شد. بدون هیچ مشکلی