مطالب و مقالات آموزش ووکامرس
تغییر تصویر پیشفرض محصولات ووکامرس بدون استفاده از افزونه

حتما می دانید که استفاده از تصاویر با کیفیت در فروشگاه اینترنتی به مشتریانتان کمک می کند تا درک بهتری نسبت به محصولاتتان پیدا کنند و آن ها را به خرید از فروشگاه شما تشویق می کند و این یکی از دلایل مهم بودن تصاویری است که در سایت خود از آنها استفاده می کنید.
البته این مورد بیشتر درباره فروش محصولات فیزیکی صدق می کند، اما اگر در حال فروش یک سرویس خاص یا محصولات دانلودی هستید و دوست دارید که محصولات شما به طور پیشفرض یک تصویر مشخص را داشته باشند، می توانید از این محتوا کمک بگیرید.
ووکامرس به طور پیش فرض تصویری را برای محصولات در نظر گرفته است. در این محتوا به شما آموزش میدهیم که چطور می توانید تصویر پیشفرض محصولات ووکامرس را تغییر دهید.
آنچه در این مقاله می خوانید:
مراحل انتخاب و آپلود تصویر پیشفرض محصولات ووکامرس
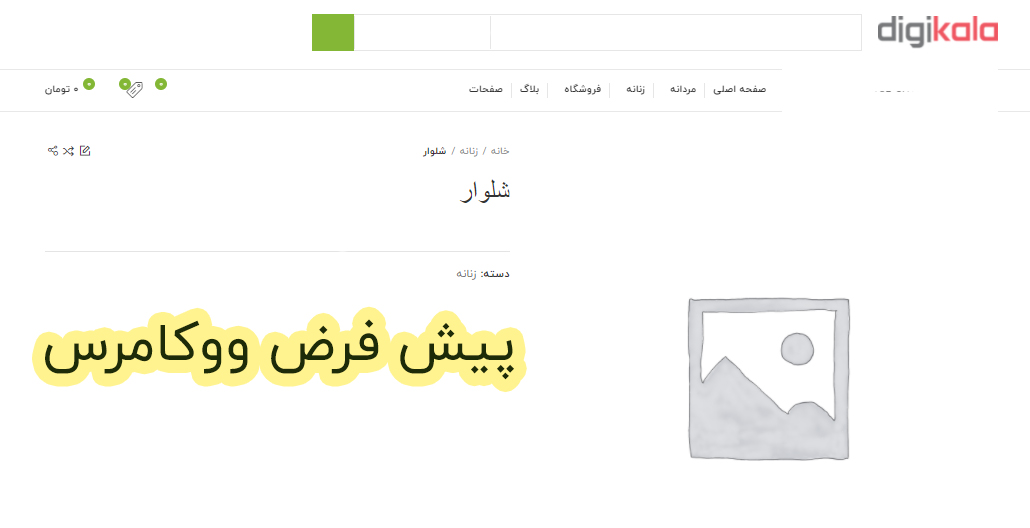
همانطور که میدانید تصویر پیشفرضی که ووکامرس برای محصولات سایت شما قرار می دهد، یک تصویر ساده خاکستری است. این تصویر ممکن است ظاهر سایت شما را خدشه دار کند. پس بهتر است یک تصویر پیشفرض دیگر جایگزین این تصویر کنید.
برای اینکه بتوانید بدون هیچ دردسری تصویر پیشفرض محصولات ووکامرس را تغییر دهید، فقط کافیست طبق مراحل زیر عمل کنید.
نحوه انتخاب تصویر برای جایگذاری با تصویر پیشفرض ووکامرس
در انتخاب تصویر پیشفرض دقت کنید زیرا انتخاب یک تصویر نامناسب میتواند در زیبایی سایت شما اثر سوء بگذارد.
برای انتخاب تصویر مناسب باید:
- از تصویری استفاده کنید که اندازه آن درست باشد و با زیبایی سایت شما مطابقت داشته باشد.
- اگر اندازه تصویر محصول WooCommerce شما خیلی بزرگ باشد ، به درستی در فروشگاه شما ظاهر نمی شود.
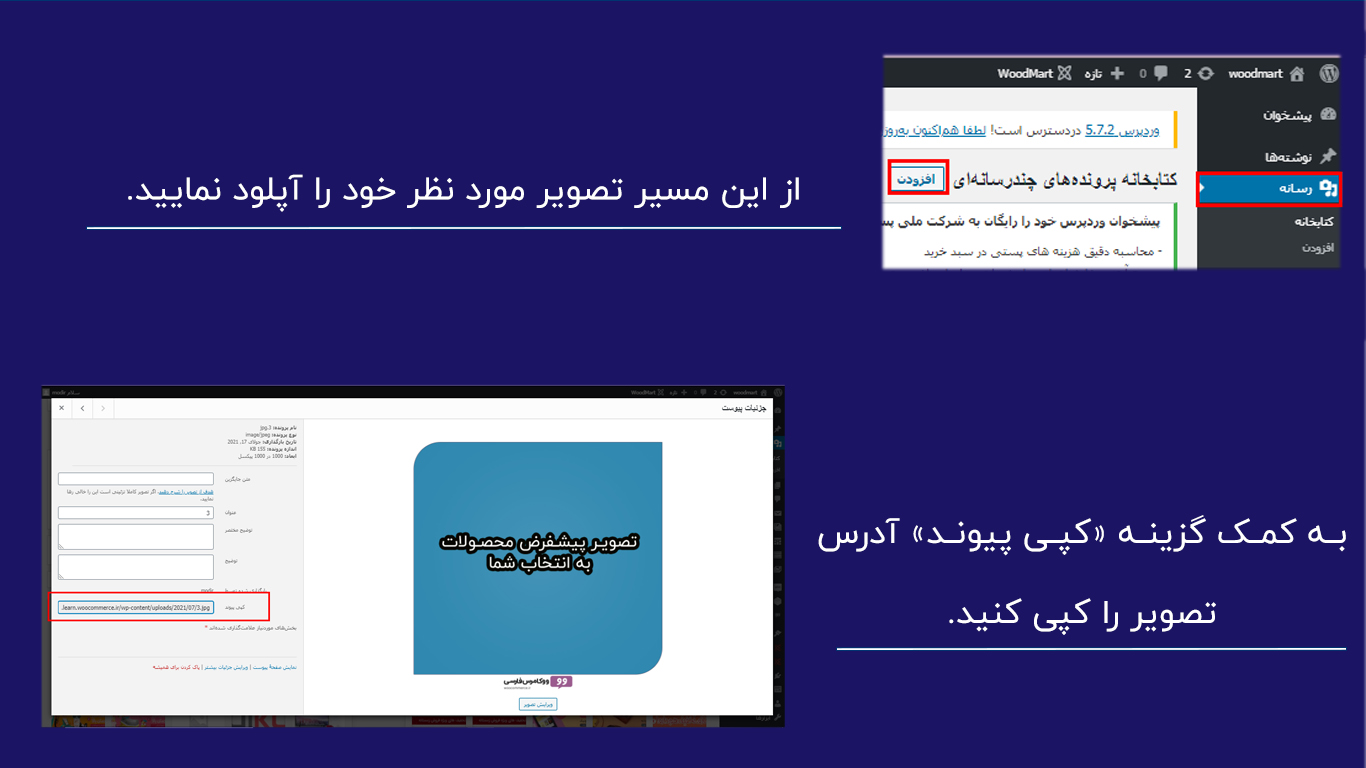
- بعد از اینکه تصویر مورد نظرتان را انتخاب کردید، آن را در بخش رسانه های سایتتان آپلود کنید. (طبق تصویر زیر)
بعد از کپی پیوند تصویر مورد نظر کافی است مانند سایر مراحلی که در ادامه گفته می شود عمل کنید.
تکه کد مربوط به تغییر تصویر پیشفرض محصولات ووکامرس
برای اینکه این قابلیت را به ووکامرس خود اضافه کنید نیاز به نصب افزونه یا قالب نیست و این علت استقبال کاربران ووکامرس از محتواهای توسعه فروشگاه اینترنتی می باشد.
برای استفاده از تکه کد باید طبق مراحل زیر عمل کنید:
- وارد بخش پیشخوان وردپرس خود شوید
- از سمت راست گزینه «نمایش» و سپس پس« ویرایشگر پوسته» را انتخاب نمایید.
- حال از منوی سمت چپ دنبال گزینه ی« توابع پوسته» بگردید و روی آن کلیک کنید.
- کد مورد نظر را در انتهای این قسمت جایگذاری کنید.
توجه! قبل از جایگذاری کد، ابتدا باید آدرس تصویر مورد نظرتان را با آدرس موجود در تکه کد جایگذاری کنید.
add_filter( 'woocommerce_placeholder_img_src', 'woocommerce_ir_custom_woocommerce_placeholder', 10 );
/**
* Function to return new placeholder image URL.
*/
function woocommerce_ir_custom_woocommerce_placeholder( $image_url ) {
$image_url = 'https://woocommerce.ir/wp-content/uploads/custom-woocommerce-placeholder-image.jpg';
return $image_url;
}
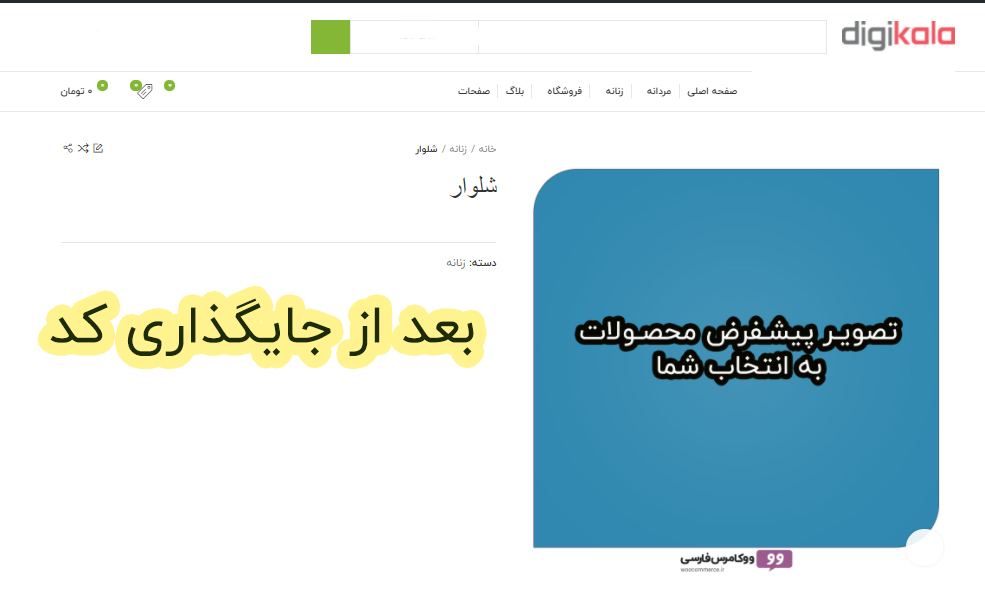
بعد از جایگذاری تکه کد، تغییرات بدین شکل خواهد بود:
تمامی تکه کد های موجود در سایت ووکامرس فارسی، ابتدا روی قالب استور فرانت و قالب وودمارت که یک قالب مشابه دیجی کالاست، تست شده اند و با این قالب سازگارند.
اگر مراحل فوق را به دقت انجام دادید اما تغییرات مطابق توضیحات نبود یا تقاضای سفارشی سازی تکه کد را دارید، می توانید با ارسال تیکت به بخش پشتیبانی ووکامرس فارسی، رفع این مشکل را به متخصصین بسپارید. اگر سوالی پیرامون این محتوا دارید برای ما کامنت بگذارید.
آخرین محصولات ووکامرس
-
 افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
افزونه Bulky، ویرایش گروهی محصولات ووکامرس
400,000 تومان
-
 قالب فروشگاه آماده عسل
1,280,000 تومان
قالب فروشگاه آماده عسل
1,280,000 تومان
-
 قالب فروشگاه آماده شیرآلات
1,280,000 تومان
قالب فروشگاه آماده شیرآلات
1,280,000 تومان





One thought on “تغییر تصویر پیشفرض محصولات ووکامرس بدون استفاده از افزونه”
عالیه مطالب.
اینجا مرجع مطمینی برای این اموزش ها هست.
ووکامرس بیش از اینها ترفند داره و بیشتر از این مطالب بذارید تا همه استفاده کنن. ممنونم
ممنون از محبت شما
چشم حتما اگر محتوای خاصی مد نظرتون هست، ما منتظر شنیدن پیشنهادات شما هستیم.
سلام
متشکر
برای تغییر تصویر محصولاتی که عکس ندارند در صفحه فروشگاه چه کدی هست؟!
سلام دوست عزیز
حتما در اینده این تکه کد رو در سایت قرار میدیم.
سلام
ممنون بابت این آموزش
من ازش توی سایتمون ازش استفاده کردم
میتونین بگین عکس کاتالوگ محصول رو چطور میشه با کد عوض کرد؟
آموزش بالا که توی این صفحه گذاشتین، فقط عکس شاخص محصول رو عوض میکنه
ممنونم
سلام ممنون از نظر شما
به زودی تکه کدش رو قرار میدیم
اصلا احتیاجی به کد نداره کافیه عکس مورد نظرتون رو آپلود کنید توی کتابخانه بعد وقتی تو همون کتابخانه روی عکس کلیک میکنید صفحه جزئیات تصویر باز میشه ( همونجا که میتونی لینک عکس رو کپی کنید ).
به کپی لینک کاری نداشته باشید تو همین صفحه به آدرس URL که الان تو مرورگرتون هست یک نگاه بندازید میبینید که آخر اون یک شماره نوشته بعد از = مثلا wp-admin/upload.php?item=182.
این عدد رو داشته باشید و برید تو تنظیمات ووکامرس تب محصولات اونجا یک گزینه هست که تو حالت فارسی نوشته شده جایابی عکس و انگلیسی placeholder image هر عددی اونجا بود رو با اون عدد که مربوط به عکس دلخواهتون بود عوض کنید و سیو رو بزنید.
چون اینجا امکان آپلود تصویر نداشتم نتوستم تصوری آموزش بدم اما سعی کردم جوری بگم که بتونید کار کنید.
این اموزش مربوط به گذشته هست. الان بله چنین قابلیتی اضافه شده.