مطالب و مقالات آموزش ووکامرس
حذف قیمت از محصولات ناموجود در ووکامرس

همیشه فروشگاه های اینترنتی به دنبال راهی برای توسعه و سفارشی سازی سایت خود هستند و به دنبال افزودن برخی از ویژگی های اضافی به سایت هستند. در این محتوا می خواهیم به شما اموزش دهیم تا بتوانید قیمت محصولاتی که به اتمام رسیده اند را از دید کاربران پنهان کنید. با ما همراه باشید.
اگر به دنبال اموزش جامع برای آموزش ووکامرس و راه اندازی فروشگاه اینترنتی هستید، می توانید از مقاله زیر کمک بگیرید.
اموزش ووکامرس + دوره ویدئویی اموزش ساخت و راه اندازی فروشگاه اینترنتی

آنچه در این مقاله می خوانید:
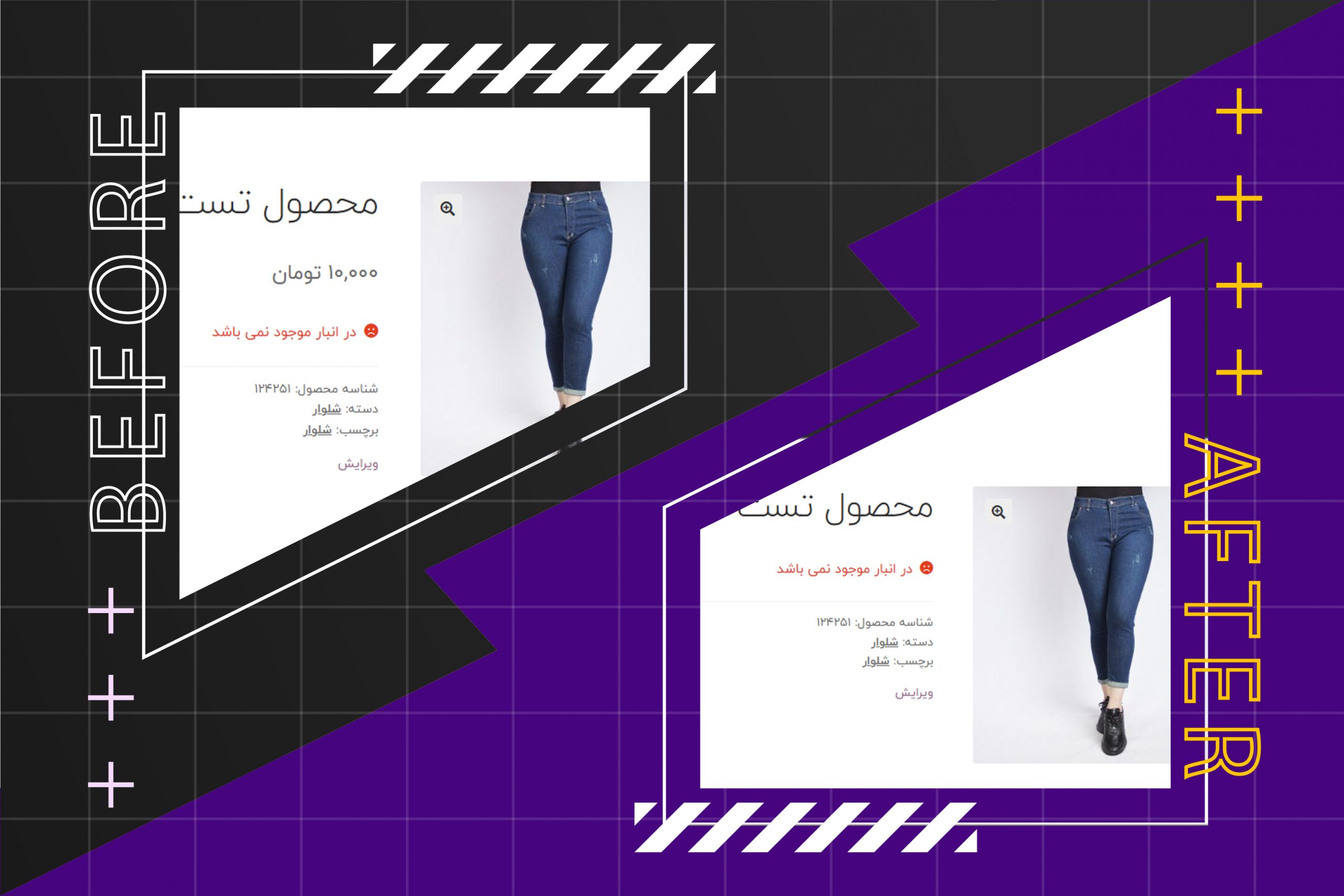
پنهان کردن قیمت محصولات ناموجود از فروشگاه ووکامرس
خود را به جای کاربری بگذارید که محصول ناموجود را با قیمت 10 تومان مشاهده می کند و نوبت بعدی شارژ محصول متوجه میشود که قیمت آن 20 تومان شده است. قطعا این کاربر حس خوبی بابت این پیشامد ندارد و همچنین فروشنده ها هم همواره به دنبال این هستند که این موضوع را رعایت کنند. به همین علت با توجه به درخواست های زیادی که از سمت همراهان ووکامرس فارسی داشتیم، در ادامه این مقاله تکه کدی را برای شما اماده کرده ایم که می توانید از ان در راستای توسعه و سفارشی سازی سایت خود استفاده کنید و قیمت محصولات ناموجود را از فروشگاه ووکامرس حذف کنید.
برای استفاده از تکه کد، همانند محتواهای قبلی اموزش ووکامرس، باید کد را در بخش «نمایش>ویرایشگر پوسته> توابع پوسته» جایگذاری کنید.

در صورتی که نیاز به اموزش گام به گام دارید محتوای زیر را مطالعه کنید.
چطور از تکه کد ها استفاده کنم؟
تکه کد به شرح زیر است:
add_filter( 'woocommerce_get_price_html', 'woocommerceir_hide_price_if_out_stock_frontend', 9999, 2 );
function woocommerceir_hide_price_if_out_stock_frontend( $price, $product ) {
if ( is_admin() ) return $price; // BAIL IF BACKEND
if ( ! $product->is_in_stock() ) {
$price = apply_filters( 'woocommerce_empty_price_html', '', $product );
}
return $price;
}
با استفاده از این تکه کد می توانید قیمت را از کاربران مخفی کنید. این تکه کد روی قالب وودمارت ووکامرس تست شده است و درستی عملکرد آن تایید شده است. با ما همراه باشید.

One thought on “حذف قیمت از محصولات ناموجود در ووکامرس”
سلام ممنون بابت مقاله خوبتون در این مورد یک مشکل داشتم که حل داشتم
سلام
کد بالا با این کد تداخلی ایجاد نمیکنه ؟
/*نمایش محصولات ناموجود در انتهای لیست محصولات*/
add_filter( ‘woocommerce_get_catalog_ordering_args’, ‘woodmart_sort_by_stock’, 9999 );
function woodmart_sort_by_stock( $args ) {
$args[‘orderby’] = ‘meta_value’;
$args[‘order’] = ‘ASC’;
$args[‘meta_key’] = ‘_stock_status’;
return $args;
}
ازمایش کنید مطلع نیستیم.