مطالب و مقالات آموزش ووکامرس
حذف و غیرفعال سازی فونت گوگل در پوسته وردپرس و ووکامرس

حذف و غیر فعال سازی فونت گوگل در پوسته های ووکامرس و وردپرس می تواند در بهینه شدن سرعت سایت شما و کاهش سرعت شما موثر باشد. در این مقاله می خواهیم به شما آموزش بدهیم که چطور این کار را انجام دهید. اگر مبتدی هستید، اصلا نگران نباشید در این مقاله به صورت گام به گام تمامی موارد را به شما توضیح داده ایم. تا انتهای مقاله باما همراه باشید.
آنچه در این مقاله می خوانید:
چرا باید فونت های گوگل را از قالب های وردپرس و ووکامرس غیر فعال کنیم؟
فونت های گوگل در عین متنوع بودن و زیبایی ظاهری که به سایت شما هدیه میدهند، 2 مشکل اساسی دارند:
- اکثر فونت های گوگل با زبان فارسی سازگار نیستند و عملا برای ما کارایی ندارند.
- اگر قالب سایت شما از فونت های گوگل استفاده کند، سرعت سایت شما به شدت کاهش می یابد.
اگر قالب شما فونت مورد نظر را از گوگل بخواند، هنگامی که یک کاربر وارد سایت شما می شود، مدت زمان زیادی طول می کشد تا قالب مورد نظر فونت را لود کرده و برای او نمایش دهد و این مورد سرعت لود شما را افزایش می دهد. افزایش سرعت لود سایت برای کاربر شما خسته کننده است و کاربر ممکن است از سایت شما خارج شود که روی سئوی سایت شما تاثیر بسیار بدی خواهد گذاشت به همین خاطر توصیه می شود که فونت گوگل را از قالب های خود غیر فعال نمایید.
بیشتر بخوانید:بهبود سرعت سایت و فروشگاه اینترنتی
چطور بفهمیم که قالب سایت ما از فونت گوگل استفاده می کند؟
در مرحله اول باید مطمئن شوید که قالب شما از فونت های گوگل استفاده می کند تا آن را غیر فعال کنید. همه قالب ها به طور پیشفرض این قابلیت را ندارند پس باید اول چک کنید که آیا قالب شما از این فونت ها استفاده می کند یا خیر؟
برای این کار کافی است به یکی از صفحات سایت خود بروید. راست کلیک کنید و روی view page source کلیک کنید یا از کلید ترکیبی ctrl+u کمک بگیرید. سپس ctrl+f را بزنید. یک پنجره برای شما نمایش داده می شود، عبارت fonts.google را وارد نمایید. اگر این عبارت در سورس صفحه شما وجود داشته باشد، باید یک قطعه کد مانند کد ذیل را مشاهده نمایید:
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />
اگر چنین تکه کدی در قالب شما بود، سایر مراحل را ادامه دهید. اگر تشخیص این مسئله برای شما مشکل است، می توانید از طریق سایت GTMETRIX اقدام کنید یا مشکل خود را با تیم تخصصی ووکامرس فارسی در میان بگذارید.
برای ارتباط با پشتیبانان و بیان مشکلات تخصصی خود از لینک زیر کمک بگیرید.
تیم متخصص پشتیبانی و رفع مشکلات سایت
چطور فونت گوگل را از قالب سایت یا فروشگاه اینترنتی حذف کنیم؟
تا این مرحله از مقاله، علت اینکه چرا باید فونت های گوگل را از سایت خودمان حذف کنیم توضیح داده ایم و اگر شما مطمئن شدید که سایت شما از فونت های گوگل استفاده می کند، حالا دو راه برای حذف این فونت ها از سایت، پیش پای شماست.
حذف فونت گوگل از قالب با کمک افزونه Disable and Remove Google Fonts
- وارد پیشخوان وردپرس خود شوید.
- از منوی سمت راست روی افزونه ها و سپس افزودن کلیک کنید.
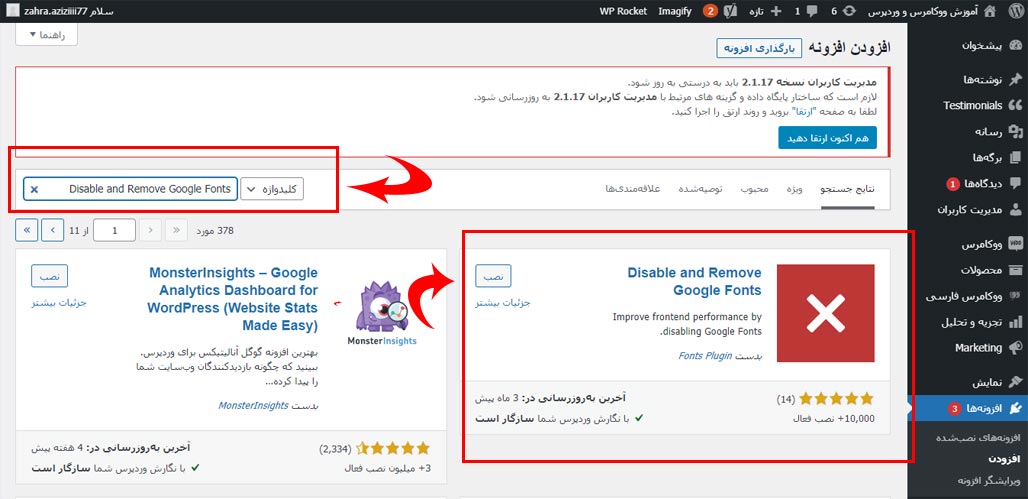
- در کادر مشخص کشده عبارت «Disable and Remove Google Fonts» را وارد کنید.
- افزونه ای که در تصویر مشاهده می کنید، را نصب کنید.
بعد از نصب و راه اندازی افزونه، فونت گوگل از قالب شما غیر فعال خواهد شد.
حذف فونت گوگل از قالب با کمک تکه کد
یکی دیگر از راه های موجود برای حذف فونت گوگل از قالب، استفاده از تکه کد است. اگر ترجیح می دهید که به جای نصب یک افزونه روی سایت خود از تکه کد برای حذف فونت های گوگل استفاده کنید، می توانید طبق مراحل زیر عمل کنید.
یکی از مهم ترین مزیت های این روش این است که شما می توانید برخی از جاها فونت را غیر فعال و برخی دیگر را فعال کنید ولی در روش اول همه فونت های گوگل غیر فعال میشد.
برای استفاده از تکه کد باید طبق آنچه که در مراحل قبلی توضیح دادیم، در صفحه اصلی سایت راست کلیک کنید و روی view page source کلیک کنید یا از کلید ترکیبی ctrl+u کمک بگیرید. سپس ctrl+f را بزنید. یک پنجره برای شما نمایش داده می شود، عبارت google-fonts را وارد نمایید.
اگر یک یا چند خط از کد های قالب شما داری چنین کدی بود،
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />
کدی که در ادامه برای شما قرار داده ایم را با توجه به نکات لازم در قالب خود جایگذاری کنید. توجه داشته باشید که تمامی مراحل را طبق توضیح داده شده انجام دهید و محتوا را با دقت مطالعه نمایید.
مهم ترین قسمت ID یا همان شناسه google-fonts-css در این قسمت است.
بعد از پیدا کردن ID و جایگذاری در کد می توانید آن را به بخش توابع پوسته خود بیافزایید.
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'google-fonts-roboto' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );
توجه داشته باشیدکه باید css- را از شناسه حذف کنید ، در غیر این صورت این کار نمی کند.
کافی است تکه کد مورد نظر را در بخش «نمایش، سفارشی سازی، توابع پوسته» جایگذاری کنید.
کدام روش برای غیر فعال سازی فونت گوگل از قالب بهتر است؟
در این محتوا ما دو روش برای غیر فعال سازی فونت های گوگل به شما اموزش داده ایم. روش اول سریع تر از روش دوم است و به یکباره تمامی فونت های گوگل را غیر فعال می کند ولی در روش دوم شما می توانید فقط برخی از فونت ها را غیر فعال کنید. برخی از افراد، مخالف نصب افزونه های اضافی روی سایت هستند، اگر شما جز این افراد هستید، روش دوم برای شماست.
سرعت سایتتو به تیم تخصصی ووکامرس بسپر!