اگر به صفحه ورود وردپرس(your url/wp-admin) سایت خود دقت کرده باشید، متوجه شده اید که لوگوی وردپرس در صفحه ورود سایت شما قرار دارد. اگر دوست دارید که لوگو سفارشی شما در صفحه ورود به سایتتان نمایش داده شود، می توانید از این مقاله کمک بگیرید. در این مقاله به شما آموزش داده می شود تا لوگو سفارشی خودتان را در کمتر از 5 دقیقه روی صفحه ورود سایت خود قرار دهید.
این محتوا از سری محتواهای مربوط به «توسعه فروشگاه اینترنتی»می باشد، برای مطالعه سایر محتواهای «توسعه فروشگاه اینترنتی» از لینک زیر کمک بگیرید:
آنچه در این مقاله می خوانید:
آموزش درج لوگوی سفارشی در صفحه ورود وردپرس
به طور پیشفرض بعد از راه اندازی سایت، شما میتوانید از طریق آدرس (your url/wp-admin) وارد پنل کاربری یا همان پیشخوان سایت خود شوید. با وارد کردن این ادرس شما با چنین برگه ای مواجه خواهید شد:
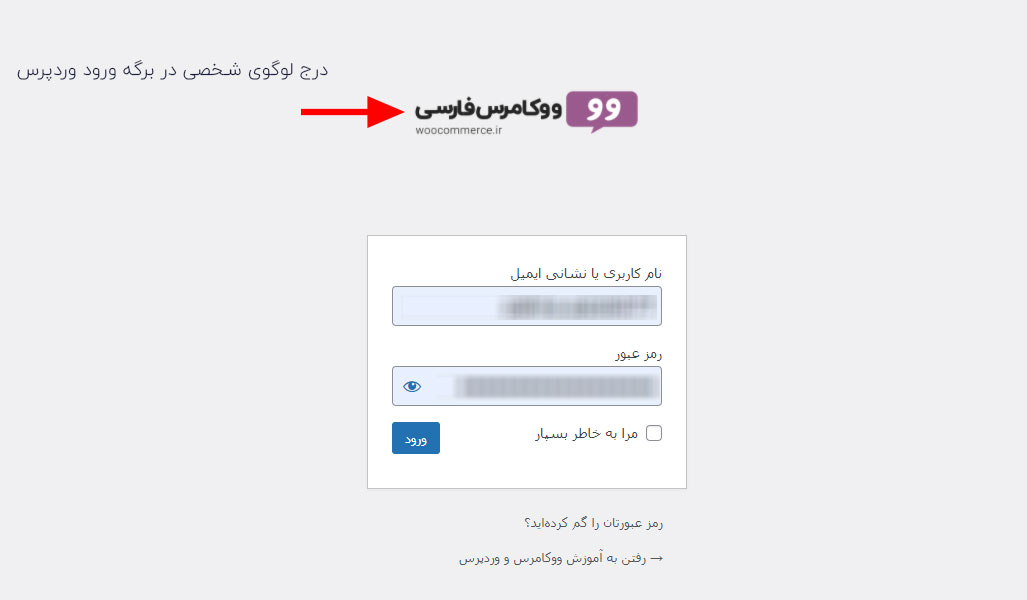
برای اینکه به جای لوگوی وردپرس، لوگوی سایت شما نمایش داده شود و صفحه ورود سایت شما مثل تصویر ذیل سفارشی سازی شود، فقط کافی است مراحلی که در ادامه برای شما توضیح داده ایم را انجام دهید:
مراحل درج لوگوی شخصی در صفحه ورود وردپرس
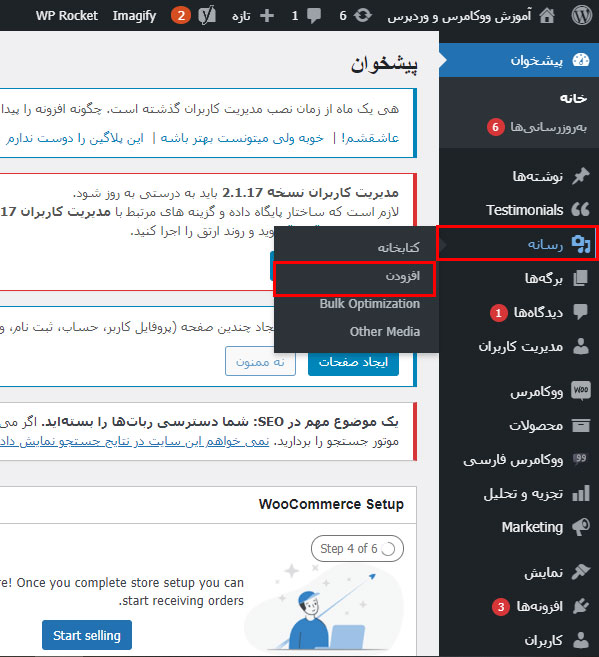
برای اینکه بتوانید یک لوگوی شخصی در صفحه ورود سایت خود درج کنید، ابتدا باید تصویر مورد نظر خود را انتخاب کنید و آن را در بخش رسانه های سایت خود اضافه کنید. به تصویر زیر دقت کنید.
- از سمت راست روی رسانه ها کلیک کنید.
- سپس «افزودن» را انتخاب نمایید.
- تصویر مورد نظر را اپلود نمایید.
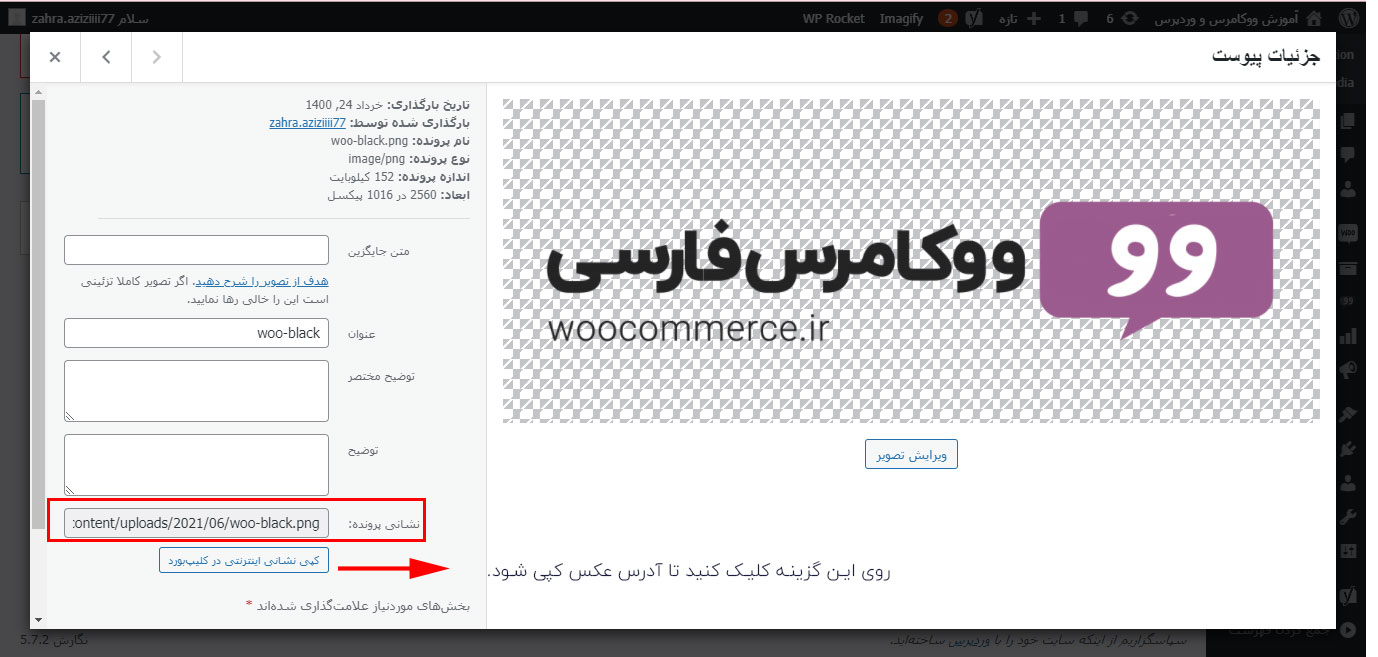
بعد از اینکه تصویر مورد نظرتان را آپلود نمودید، آدرس تصویر را کپی کنید:
ادرسی که در کلیپ بورد شما کپی میشود به این شکل خواهد بود:
http://learn.woocommerce.ir/wp-content/uploads/2021/06/woo-black.png
حال این قسمت از ادرس را برداشته و در یک جای مطمئن کپی کنید:
/wp-content/uploads/2021/06/woo-black.png
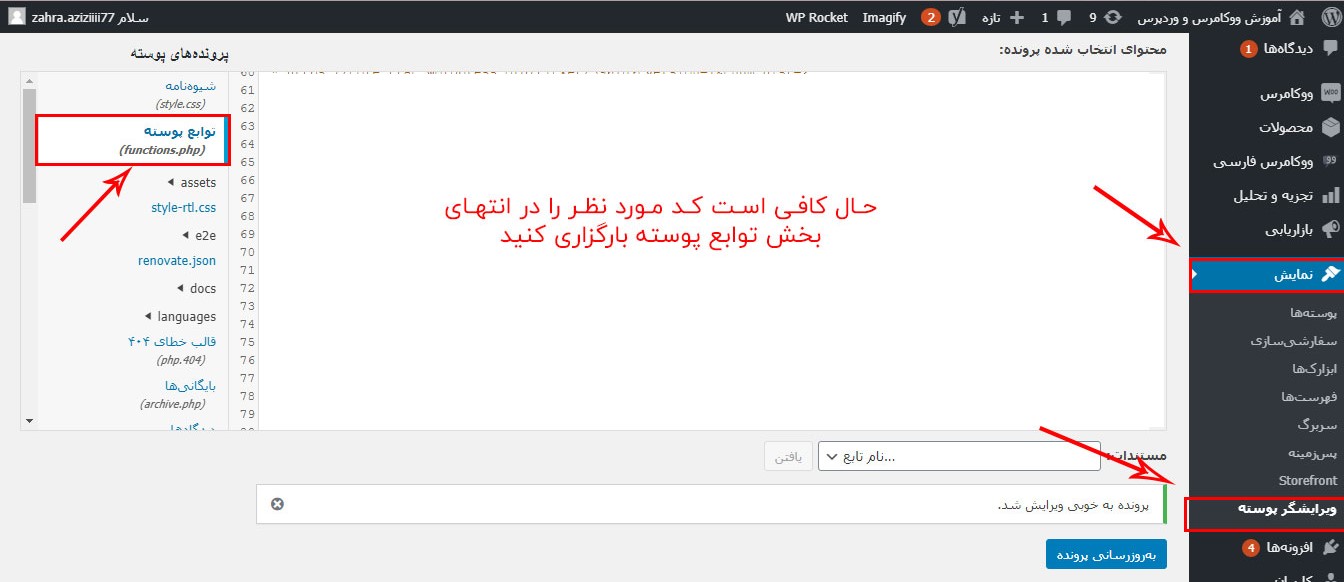
در ادامه باید این قسمت از ادرس خود را در تکه کد مربوطه جایگذاری کنید.
برای استفاده از تکه کد، طبق مراحل زیر عمل کنید:
- وارد پیشخوان وردپرس سایت خود شوید.
- از سمت راست گزینه نمایش را انتخاب نمایید.
- سپس ویرایشگر پوسته را انتخاب کنید.
- از سمت چپ روی توابع پوسته کلیک کنید.

- کد ذیل را در انتهای بخش مربوطه جایگذاری کنید.
add_action( 'login_enqueue_scripts', 'woocommerce_ir_login_logo' );
function woocommerce_ir_login_logo() {
?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(آدرس لوگو مورد نظر);
height: 150px;
width: 250px;
background-size: contain;
background-repeat: no-repeat;
background-color: transparent;
}
</style>
<?php
}
add_filter( 'login_headerurl', 'woocommerce_ir_login_logo_link' );
function woocommerce_ir_login_logo_link( $url ) {
return home_url( '/' );
}
توجه داشته باشید که ادرس مربوطه به تصویر خود را که در ابتدای کار کپی کردید را باید جایگزین**** موجود در تکه کد کنید، در غیر این صورت، با مشکل مواجه خواهید شد.
از این که تا انتهای مقاله باما همراه بودید، سپاسگزاریم. برای حل مشکلات تخصصی سایت خود می توانید از تیم فنی ووکامرس فارسی کمک بگیرید:






10 دیدگاه در “آموزش درج لوگوی سفارشی در صفحه ورود وردپرس”
با سلام، ضمن تشکر از سایت مفید و کاربردی تان، بعد از انجام مراحل گفته شده جهت درج لوگو در صفحه ورود به پیشخوان سایت، متاسفانه با ارور مواجه شدم
با سلام
دوست عزیز تمامی تکه کد ها قبل از درج شدن روی سایت، تست شده اند.
پس یا تکه کد با قالب شما سازگار نیست یا شما مراحل پیاده سازی را به درستی انجام ندادید.
لطفا بار دیگر محتوا را با دقت مطالعه نمایید و اگر دوباره به مشکل برخوردید، با جزئیات دقیق تر با ما درمیان بگذارید.
با سلام با قالب ايران كالا هم سازگار نيست متاسفانه
سلام دوست عزیز
از اینکه تجربه خود را با ما درمیان گذاشتید، سپاس گزاریم.
در صورت تمایل مشکل خود را با بخش پشتیبانی ووکامرس فارسی در میان بگذارید.
سلام خدمت خانم عزیزی
سپاس از وقتی که می گذارید و زحمتی که می کشید .
دوستان حق دارند کدها کار نمیکنند یکی از مشکلات اینه که فراخوانی تابع در هوک فیلتر اسمش متفاوت است با
تابعی که نوشتید .
سلام جناب مهرداد
تمامی تکه کد ها ابتدا تست شده و سپس روی سایت قرار میگیرند.
بنده دوباره هم تست کردم و مشکلی نداشت.
لطفا مجددا امتحان نمایید.
سلام و وقت به خیر . با قالب دیناکالا هم سازگار نیست
سلام دوست عزیز
لطفا مجددا امتحان نمایید.
چنین گزینه ای درستون قالب نیست . متن به درد ما نخورد
بخش ویرایشگر پوسته قطعا درتمامی قالب ها وجود داره، احتمالا شما دسترسی مدیرکل ندارید. در صورت تمایل با بخش پشتیبانی سایت ووکامرس فارسی در تماس باشید تا شما رو راهنمایی کنند.